HTML5 Canvas 覚書
Canvas Note
// VScodeで書いてる自分用Canvas referenceの置き場です // Last updated: 2018-11-03.
Environment
// this makes full range of browser.
var canvas = document.querySelector('canvas');
var cW = canvas.width = window.innerWidth;
var cH = canvas.height = window.innerHeight;
var c = canvas.getContext('2d');
var midX = cW/2;
var midY = cH/2;
Back Ground
// in CSS
canvas { background: #000;
width: 100%; height: 100%;}
body {margin: 0;}
Animation
function render() {
c.clearRect(0,0,cW,cH);
c.beginPath();
hogeohoge; h++;
requestAnimationFrame(render);
} render();
Draw Circle easier
function drawCircle(x, y, r, color) {
c.beginPath();
c.arc(x, y, r, 0, 2*Math.PI, false);
c.fillStyle = color;
c.fill();
}
drawCircle(200,200,30, 'darkblue');
Transformation
// x, y => 追加移動座標
// x1, y1, => 伸縮。 1 = 100%?
// x2, y2 => 傾き。1 = 90?
c.transform(x1, y2, x2, y1, x, y);
Expand from center
// 必要であれば初期化
c.setTransform(1,0,0,1,0,0;)
c.scale(2,2);
c.translate(x + 0.5 * w , y + 0.5 * h);
// これで図形が拡大される。
Radial Gradient
// x,y,r is starting value
// x2,y2,r2 is ending value
c.createRadialGradient(x,y,r,x2,y2,r2);
Draw Text
c.beginPath();
c.fillStyle = '#fff';
c.textAlign = "center";
c.font = '75px serif';
c.fillText('🎃Happy Halloween!!!🎃',cW/2,cH*.1);
Bezier Line
// 2D bezier curve line.
// (0, 0) to (endX,endY).
// (midX,0) is the curving point.
c.lineWidth = "20";
c.beginPath();
c.moveTo(0, 0);
c.quadraticCurveTo(midX,0,endX,endY);
c.stroke();
// 3D one.
// (0, midY) to (endX,midY)
// (endX/3,0),(midX,endY) are the curving point!
c.beginPath();
c.strokeStyle = '#0a0'
c.moveTo(0, midY);
c.bezierCurveTo(endX/3,0,midX,endY,endX,midY);
c.stroke();
開発進捗 とcrupエラー 11/03

開発が進みました。
左右の動きをコメントアウトではなくて画面に表示するようにして、 弾速を快速にしました。滑らかさが減るのは仕方ない?
ソースコードと動作確認はこちらです。 コードエディタでなくてステージにカーソルを合わせて テストプレイしてみてください。
書き忘れましたがハロウィンにはベジエ曲線を駆使して、 これを作っていました。NO 画像です!!
コウモリや駅にあったような垂れ幕も描きたかったですが時間切れでした...
なお、Herokuのサイトの方は動かせなくなりました....
辛い........(gitが動かなくなってる) (xcodeを入れ直してもダメで八方塞がり) 成果物出さないとなのにな...

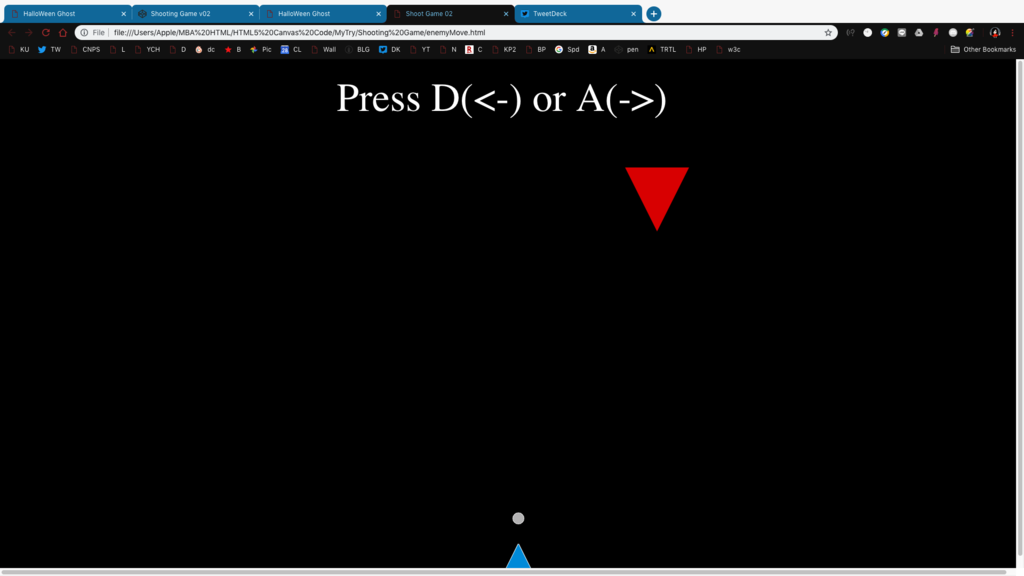
シューティングゲーム開発進捗
学生LTに向けて開発してるブラウザゲームの進捗です

無事にアニメーションの処理は理解して、敵キャラもちゃんとフィールドを超えたら反転して戻ってくるようにできました。
その部分の処理は敵のX座標をeXとして
eX += 7drc; if (w < eX) drc = -1; if (eX < 0) drc *= -1;
としました。
実際の動きの動画はここには貼れないので、Twitterもしくは
ここのサイトの中で見てください。 動きがつくと一気に見栄えが良くなるな..... マークアップ最高(?)
あと今日はOpen Source Conference 2018 Tokyoに行ってきたので
その記事も後日あげようと思います
それではまた後日ー、次はもう少し感覚開けづに更新します....
文系未経験からエンジニアになった話を聞きにいった話
"【サポーターズ勉強会】【学生歓迎】文系で学力もない僕が未経験からエンジニアになれた訳"に行って来た話

こちらの勉強会に行って来ました!!
どんなイベントか
Connpassという勉強会のサイトがあり
文系未経験というキャッチに惹かれて行きました。
会場の渋谷スクエアAは渋谷駅から東に少し歩いてすぐでした!
どこが主催か
Supporters Colabさんで、学生のキャリア支援を地方の学生に交通費出したりして支援したり、毎日勉強会を開いている会社だそうです。
司会運営のりっくんさんめっちゃロックでカッコよかった....
誰が話したのか
20歳のRyutoさんと言う型で通信制大学に行きながら現在エンジニアとしてZEALSと言う熱い企業でインターンをしているバックエンドエンジニアさんです。白いシャツのよく似合う喋りがうまい好青年だった....
彼の独学のオススメツール
- Progate: 言わずもがな。でもこれだけでは何も作れない
- DotInstall: 上記より中級者向け。自分書いたコードとサンプルとの差分を取ってくれる、でもこれでも書けるようにならなかった
- Rails Tutorial: 現役エンジニアも3周とかする上級者向け。一通りやるとTwitterみたいなサービスが自分でつける
だいたい三つとも月額千円
エンジニアになるまで
- 15社以上落ちた。Wantedlyなどの未経験歓迎は詐欺
- 熱い会社のビジネスサイドでUXライターとして現場で働くエンジニアを見ながら転部させて貰った。
どうやったらエンジニアになれるのか?
改善点があるとしたら
- 独学はしょぼい(は?)業務と比べるとやっていることが狭くて、できたと思っても井の中のカワズなのでOutputがなければ効果が低い
私の感想
"独学はしょぼい"はショックだった。エンジニアバイトは大学平日言ってる身には受けられるところが少ないし中々受からない。狭いところをやっていて業務には大して役に立たないと言うのは(事実なのだが)かなりショックだった。まぁTwitterでアドバイスをくれる友人もいることだし、勉強会ではみんなGit使えるし、HerokuとGitで自作サイトとゲームを進めてフィードバックを反映して行くのはできるからそれで頑張ろうと思う。
職場でWordで10分でささっと名前と連絡先と所属を書いた名刺を擦っておき、それを今夜の勉強会で渡したらみんなに受け取ってもらえて嬉しかった。ポートフォリオとかが載ってるサイトを作ってQRとかも載っけよう。
このイベントのタイトルで正社員採用された話だと思ったからインターンの採用と聞いて少し混乱した。 それでも実際自分が簡単にならないのは事実だし、実際彼は喜んでいてやりたいことができているのは事実だが、自分は就職で正社員は無理だからとりあえずバイトからならいいよって言われたらかなり不快だし、そうやってなんとか「エンジニア」になれるチャンスを得た時に活かせるかは疑問だと感じた。だがエンジニアはスキルアップが重要な技術職であって、正社員じゃないから搾取されると言うことも他の業種より少ないだろうし、正規雇用かそうでないかに拘るのは合理的ではないのだろう。 しかし自分が「非正規雇用だがスキルのつく仕事」を提示された時に保守的な選択をしてしまわないかは、自分でも怖いところだ。
-- END --
スタートアップ企業にインターンの面接に行ってきた話
お久しぶりです、更新が空いてしまって申し訳ないです。就活の切り札になった話をTwitterで読んだので頻度あげます
背景、なんで受けたか
いつも大学のない土日にやっている電気屋のバイトのストレスが嵩んだ!好きなコーディング強くなりつつ金稼いでやるーー!! スタートアップ企業だとおちんぎんが上がりやすく給与交渉もしやすいことを"#学生LT"で聴いた 思い立って長期インターンのサイトで五個くらい申し込んだ、初めて面接まで行った?
受けた企業はどんなか
- ほぼ始動前のスタートアップ。銀行、証券と渡ってきた男がこんなサービス必要じゃね?と始めた
- 飲食店などで常連の優待を自動化するサービス。アプリ版のみ
仕事の内容
- 最初は一日 3-4hの勤務で手作業でお客さんのデータを打ち込んで分析する
- 社員3人と広告展開などのアイデアを出すも結構やる
時給
- 1000円
条件
- 社長が仕事しながら申し込んだ学生を全員(30人以上?)30min面接するので合否は一月後
- 内容の通り売れないとシフト大して入れられない
- 単純労働じゃなくてかなり意見を求められる
総合的に見て
スタートアップって聞こえはいいけど、既存の「こうやれば売れる」という仕組みから思いっきり外れるわけだから、めちゃくちゃ難しいし、ちゃんと考えたら利益出るまでが遠そう。
それにクリエイティブって言葉も聞こえはいいけど、「馬車の時代に自動車を売るようなものですが、どうしたら使ってもらえるようになりますか」とかを問われて全力で考えて答えるとしんどいし、それを続けていくとなると単調な労働がいかに楽かを思い知らされそうだ。
面接の時に三日で辞めた某よる勤のスキルが超効果的だった!
オマケ
面接相手の社長が証券会社や銀行時代にインターン生の申し込みを慶應と東大以外全捨てしてた話を聞けたのはめっちゃ笑えた 綺麗事ばかり聞くけど学歴で仕事振り分けられる社会なんやなぁ.... (なぉ私はニッコマ未満)
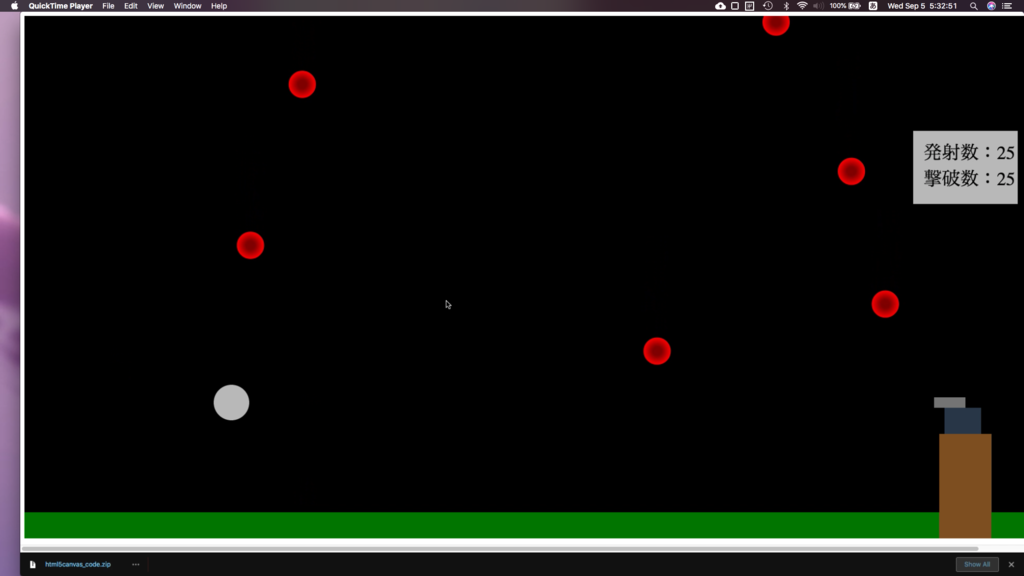
人生初ゲームを作った話
ご無沙汰ですKEIです!初めてのゲームを作って、一応公開ができました!
残念ながらHatenaブログでは動画がはれないのでサムネだけ。

降ってくる火球から地表を守る為に、丘の上の大砲からクリックで砲弾を発射して、火球を消し去り、地表を守るゲームです。
(Version 4では)消費した大砲の弾数と、消し去った火球の数が左上にカウントされます! 砲弾が画面から消えたら再発射できます!
全画面にはならないので多少左下の大砲側に寄せて遊んでもらう必要がありますが、 一応こちらで公開しています
参考文献はこちらです。2012出版。

https://www.amazon.co.jp/dp/4777516911/ref=cm_sw_r_tw_dp_U_x_snVJBb08AZQWP
サンプルからの変更点は主に
画面のスケール(400 x 400 から2000 x 1000に)
弾速度 高速化
- 弾とターゲットを大きく
- 得点表示位置を下から右上へ
- 青いUFOから赤い火球へ
- 背景を黒に
- 地面を追加
などです。
課題が結構たくさんあって、挙げると
- 集中して作れていない
- 飽きて他のことに手を出して、何ヶ月もかかってしまった。
- ログイン画面がない
- 時間制限がない
- フォロワーにこれらをつけるとゲームらしくなると教えてもらったが、今の所実装の仕方がわかっていない
- 多分最優先
- そもそも公開できてるか微妙
- スマートフォンに対応させる
- 今の所、横2000, 縦1000のスケールでしか表示できない。
- 二番目に優先。
- 火の玉が火の玉になってない
- 炎っぽいエフェクトになっていない。
- 地面が苔むしてない
- グラデーションとか、画像の連続とかで対応して、火球落としたら大変な感じを出したい。
- 得点画面が可愛くない
- 砲台がかっこよくない
- 炎を潰した時のエフェクトがない
- 爽快感は楽しませる為に重要なはず
- 地面に被弾した時のダメージがない
- 弾数制限を変えられない
改善点
- 画像の並べ方を覚える
- サーバーから公開する方法を学ぶ
- 最初に説明画面を出す方法を学ぶ
- 時間切れでresult画面にする
- 体力切れでresult画面にする
- できればTw共有を出す
- 画像の並べ方を覚える
- Devise-width, hightにする (変数にちゃんと組み込む?)
- またはスマフォで別表示する
- 当たった時のエフェクトを考える
- 放水エフェクト考える
- 効果音を出す
- ソシャゲのようなクールダウンのエフェクトを出す
- 夜モードと昼モード
- 月や雲を描く
以上です!課題は変えたいことはいっぱいありますが!それを把握できたのと改善すればいいゲームができるワクワク感が得られたのは作った(そしてブログにまとめた)大きな成果だと思います!
うちょさん
の様な楽しいゲームサイトを作るのを目標に頑張っていきます!!
乞うご期待〜!
--END--
jQueryとエラーとデバッカーの凄さ
ご無沙汰です、フォロワに閲覧数は書かなきゃ増えないし、大きな進捗は簡単には出ないと言ってもらったので投稿ペースを上げていきます。
今回は
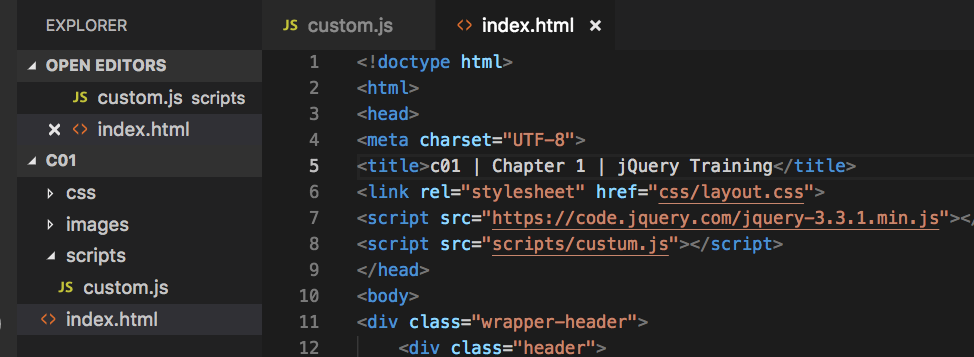
をやり始めて今日出たエラーについてです。
まずはjQueryというjavaScriptの一種を始めるにあたってここのDownloadの最新版をクリックして
ここのリンクをhtmlのheaderのscriptに貼り付けます。 環境構築はなんとコレだけ!!html系はほんと楽ですね...

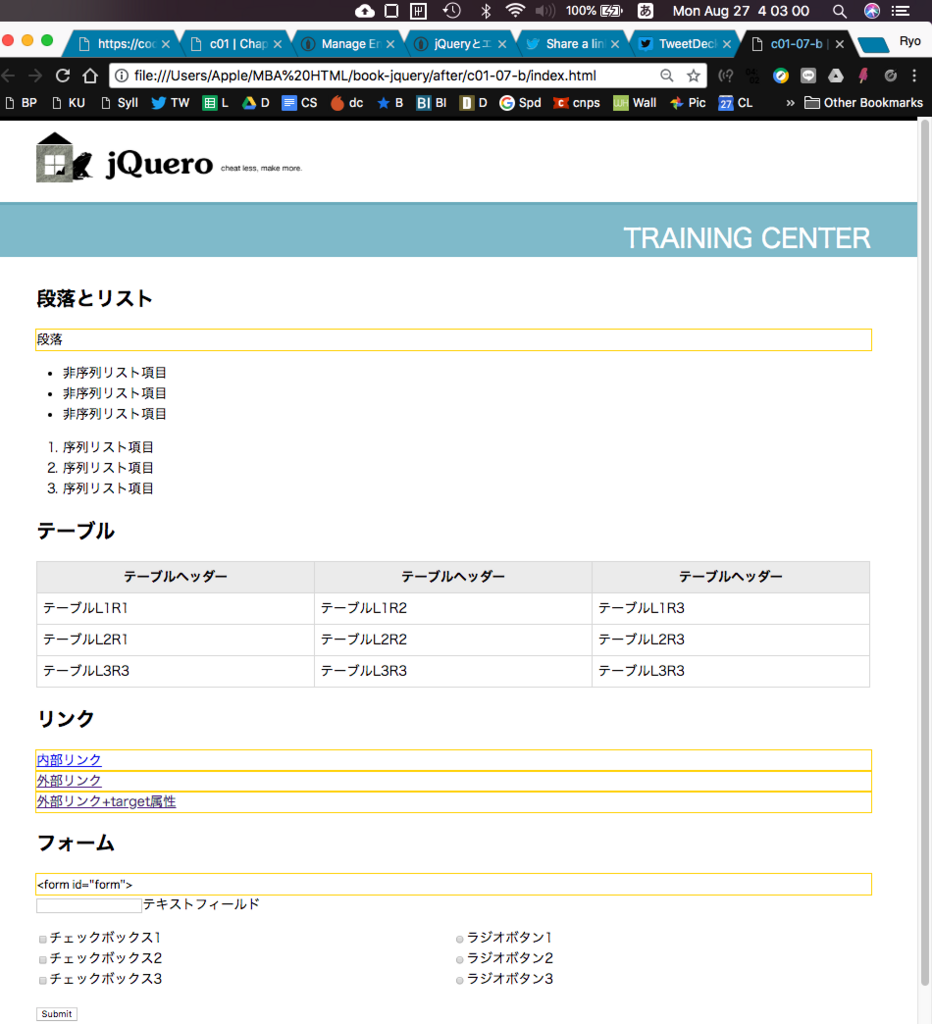
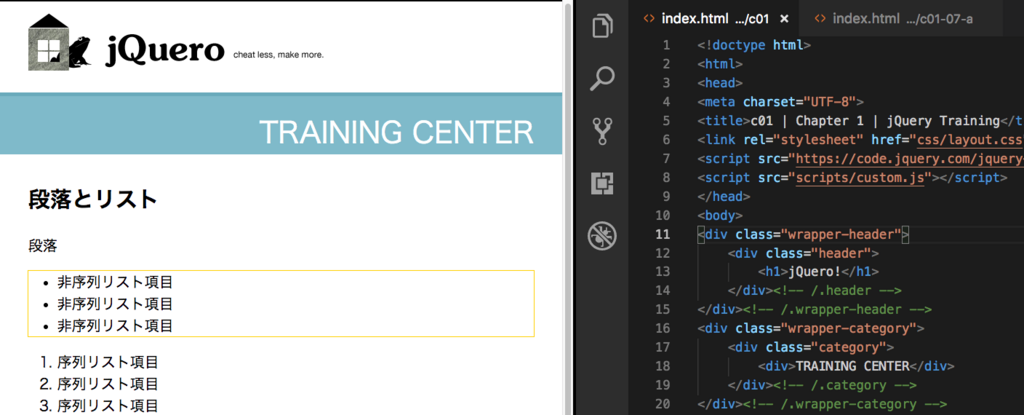
今回勉強した処理は、このようにp要素の段落にハイライトをつける処理です。
問題:「記述した追加処理が反映されない」

結果:効果なし
対処2:p要素に問題がある可能性があるのでjqで動かす要素をulにしてみる(フォロワ様のアドバイス)
結果効果なし
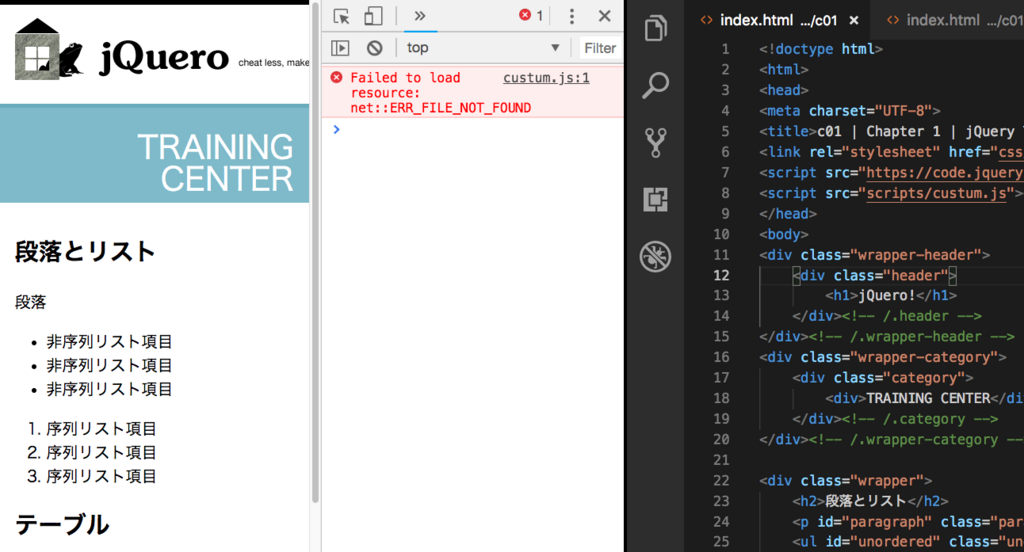
対処3:コンソールを開いてみる(フォロワー様のアドバイス) この途中でサンプルコードが"custom.js"であることに気づく 書いているjsへのリンクは"custum.js"だった。
結果:動いた!!

- コンソールを実際開いてみる、間違った状態に戻して

結果:リソースの読み込みに失敗、ファイルが見つかりません!(名前が間違ってるからね)とコンパイラ的なものが教えてくれた!!
考察:詰まっていた所を深夜にも関わらず教えてくれたドット打ち初音ミクアイコンのフォロワー様本当にありが等ございました。コンソールさん、具体的に教えてくれるなんて知らなかった、コレがデバックって奴か.... 感動しましたぜ...
結論:スペルミスよくチェックしましょう!!あとGoogle先生とかの予測変換アテにして英語を適当に書かないこと!!!
終わり