個人HPデザイン見直し
どうなっているか
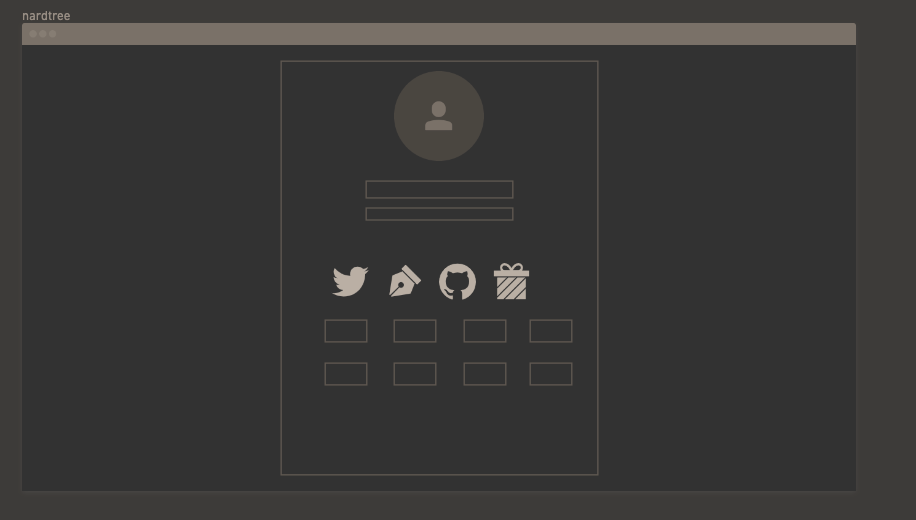
react-bootstrap で作っている
左上にいのちの輝き君を置いている
どうするつもりだったか
人のHPのレイアウトを真似ようと思っていた だがボタンの配置まで真似るのはアウトだとご指摘をいただいた。 なのでアイコンなどのレイアウトは別にする。中央揃えメインカードだけやる
いのちの輝き君をアニメーションさせる予定だった
なのでボタンをいのちの輝きにしたい (は?)
あと cyberpunk な黒背景とネオンのボーダーが欲しい

まずどうするか
複数ページを完全に諦める, Next.js に載せ替える時にする。 コードを減らす
とりあえずこのテキストだけあればいい
かえで(@kaede_io) 神奈川大学 外国語学部 英語英文学科 4年 xxxxxxxTech 社で業務委託中、実作業中 使える技術React.js など 成果物:技術ブログ お仕事募集中です
幅を1140から520に
react-bootstrap で幅を変えるのは無理そう
css に上書きするのは無理だった
bootstrap を全て消した
export default function App() {
return ( <>
<div className="container">
<Lorem></Lorem>
</div>
</>);
}
* { background: #000; color: #fff; } .container { max-width: 32rem; }
これで

幅が32 rem, 520 px くらいにならない
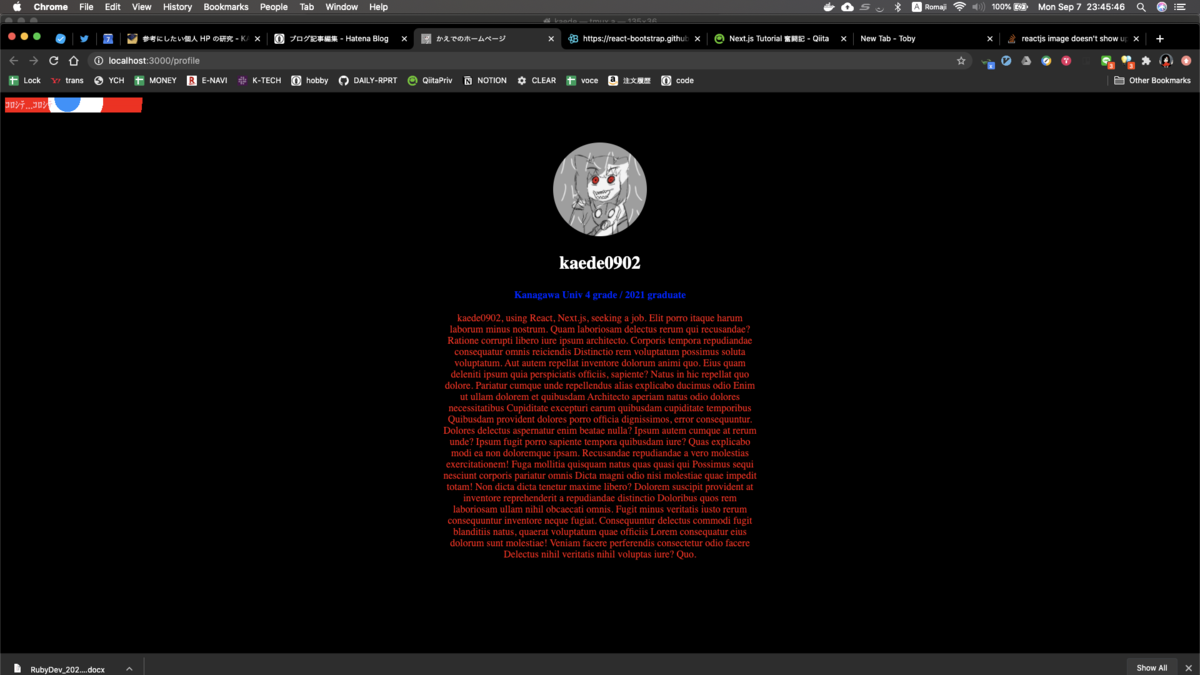
import styles from './styles/utils.module.css'
<div className={styles.main}>
としたら成功。ありがとうNext

* { background: #000; color: #fff; } .main { color: red; text-align: center; width: 32rem; margin: 3rem auto 6rem; } .headingLg { font-size: 1.8rem; line-height: 1.6; margin: 1rem 0; } .headingMd { font-size: 1rem; line-height: 1.5; margin: 1rem 0; color: blue; } .icon { border-radius: 9999px; width: 150px; height: 150px; background: #222; }
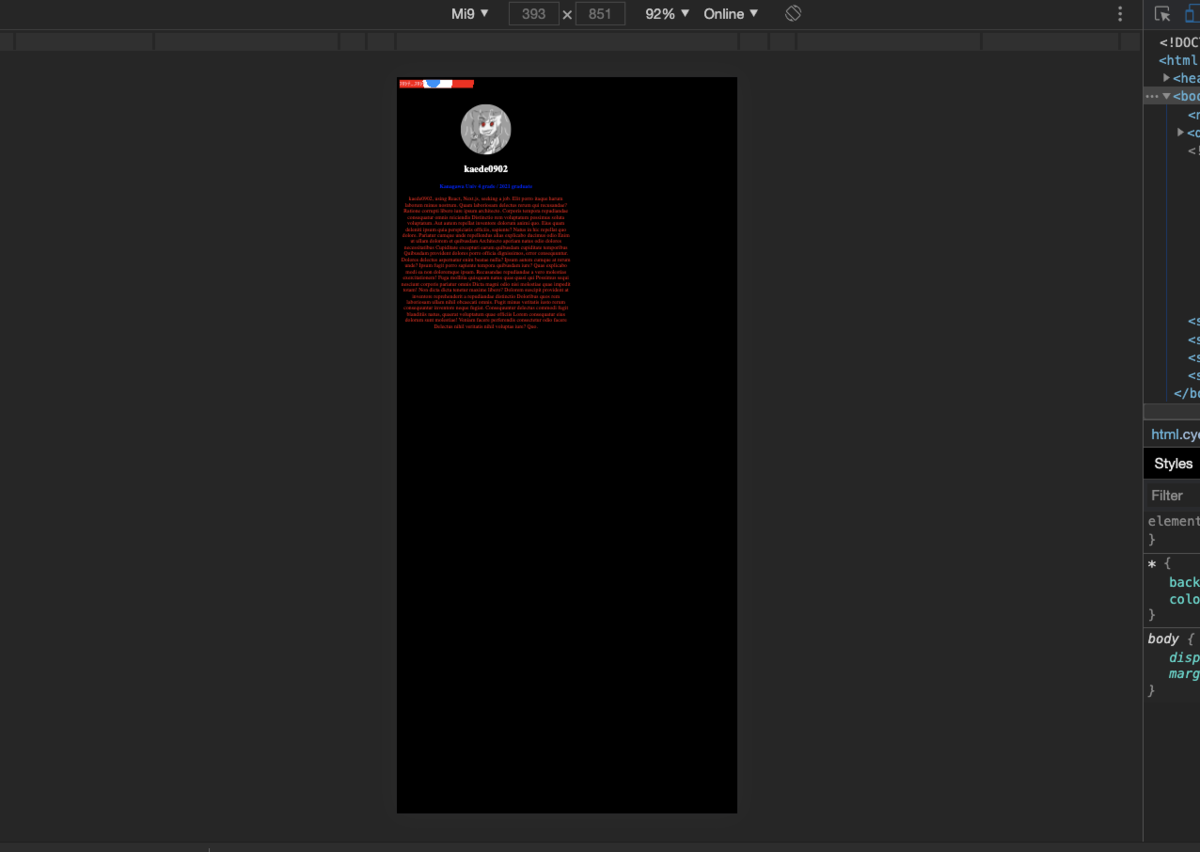
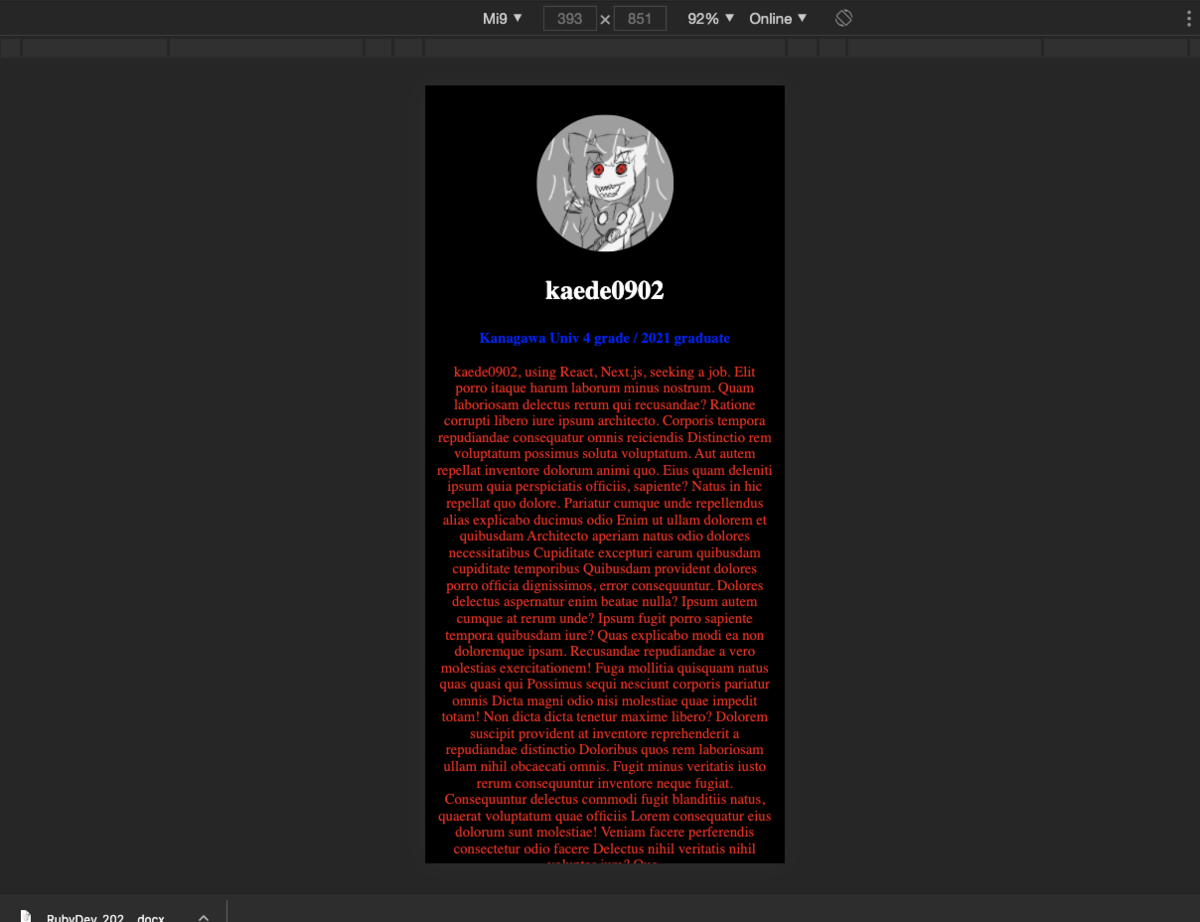
これなんだが、Mi9 のレイアウトだとこうなる

mediaquery で margin とか かかないと?

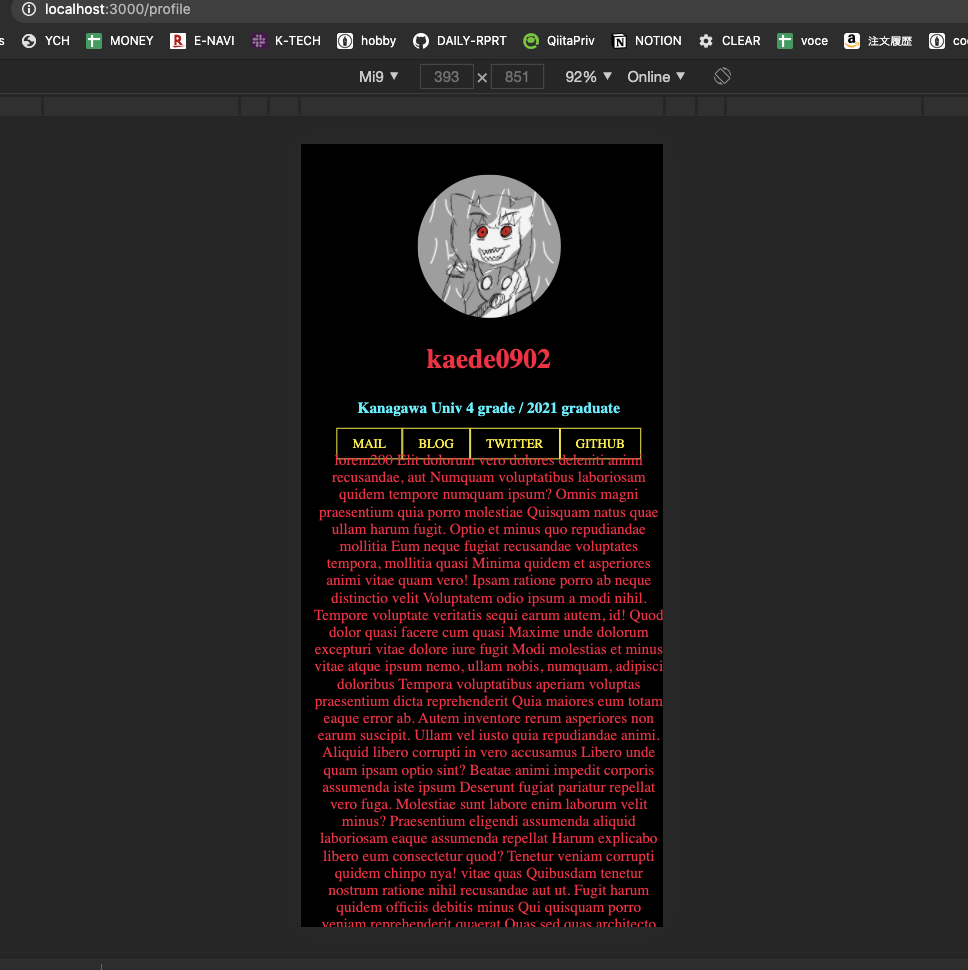
width を SP では 23 rem にして解決
よし!!!

* { background: #000; color: #ff003c; } .main { color: #ff003c; text-align: center; width: 32rem; margin: 3rem auto 6rem; } .headingLg { font-size: 1.8rem; line-height: 1.6; margin: 1rem 0; } .headingMd { font-size: 1rem; line-height: 1.5; margin: 1rem 0; color: #00f0ff; } .icon { border-radius: 9999px; width: 150px; height: 150px; background: #222; } .btn { align-items: center; justify-content: center; padding: 8px 16px; margin: 3px auto 9px; background: #000; color: #fcee09; cursor: pointer; font-size: .85rem; border: 1px solid #fcee09; text-decoration: none; } @media screen and (max-width: 480px) { .main { color: #ff003c; text-align: center; align-items: center; width: 23rem; margin: 2rem auto 4rem; } }
色はこれを参考にした