PC と SP のタブのアイコン(favicon) を React App に導入した
why
- icon 作成サイトでそのまま持ってきたら苦戦したからしるす
- easy-biz-mail でアイコンが欲しくなって作った
結論
- React の場合は?
/のところを./に変更しないとダメ - index の head と manifest で指定されるのでそこを変更する
- React では
android-chrome-*x*.pngはpublic/に入れても置かれないので、logo*.pngに書き換える必要がある。 - これさえ変更すればこのサイトで全部作れるので非常に個人制作に便利。
favicon の作成 - Android では未反映
- favicon がデフォルトのままだったから作ることにした

- とりあえず DL したものを mv で丸ごと中身を public/ に入れたら PC で反映された
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">
- また、これを書き加えろとそのページに書いてあった
- index.html の に上書きした
Manifest: Line: 1, column: 1, Syntax error.
- manifest で構文エラーが出る... とりあえず放置
- とにかくこれで deploy してみたところ Android ではデフォルトのままだった
- android-chrome-192x192.png はあるのになんでだろう?
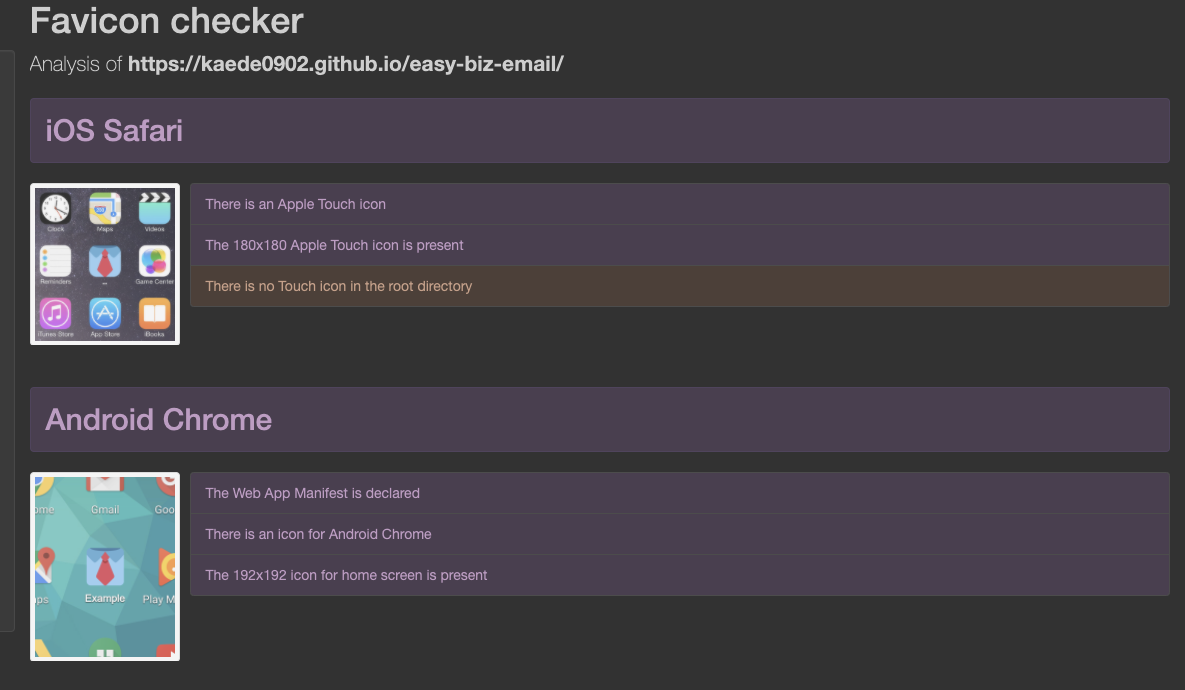
ググって favicon checker を使用
- twitter card みたいな chekcer があるのを知った!
- 早速使ってみると
ios
Cannot find https://kaede0902.github.io/apple-touch-icon.png
The high resolution Touch icon is absent
There is no Touch icon
There is no Touch icon in the root directory
Android Chrome The Web App Manifest is declared The Web App Manifest at https://kaede0902.github.io/site.webmanifest cannot be downloaded The high resolution icon is absent There is no icon for Android Chrome
- 全然ないことがわかった。
- 実際にリンク叩いて確認してみる
https://kaede0902.github.io/easy-biz-email/site.webmanifest
- /site.manifest とか存在するのを確認。
/ を ./ に置換 - iOS では反映 Android ではダメ
/がだめで./にする必要があるのか?- 全て変換してみた
ios
There is an Apple Touch icon
The 180x180 Apple Touch icon is present
There is no Touch icon in the root directory
- 達成した!!
- ただ root にないって言われるのはそのまま
Android Chrome The Web App Manifest is declared Cannot find https://kaede0902.github.io/android-chrome-192x192.png Cannot find https://kaede0902.github.io/android-chrome-512x512.png The high resolution icon is absent There is no icon for Android Chrome
- Manifest はあるけど、chrome の画像と高画質画像がない
マニフェストで / を ./ に
- 該当箇所を見てみる
{"name":"","short_name":"","icons":[{"src":"/android-chrome-192x192.png","sizes":"192x192","type":"image/png"},{"src":"/android-chrome-512x512.png","sizes":"512x512","type":"image/png"}],"theme_color":"#ffffff","background_color":"#ffffff","display":"standalone"}
https://kaede0902.github.io/android-chrome-192x192.png
- この位置に確かに deploy されていない。
- react の場合は logo 192 じゃないとだめなのか?
android-chrome-x.png を logo*.png に上書き
- /logo192.png にアクセスするとある。
- こちらを上書きする
mv android-chrome-192x192.png logo192.png mv android-chrome-512x512.png logo512.png

- ios の root 以外いけた!!!

結論 再掲
- React の場合は?
/のところを./に変更しないとダメ - index の head と manifest で指定されるのでそこを変更する
- React では
android-chrome-*x*.pngはpublic/に入れても置かれないので、logo*.pngに書き換える必要がある。 - これさえ変更すればこのサイトで全部作れるので非常に個人制作に便利。