React Router を試す
CRA
npx create-react-app react-router
Success! Created react-router at /Users/kaede0902/code/react-router
Inside that directory, you can run several commands:
yarn start
Starts the development server.
create-react-app で作って
npm start Compiled successfully! You can now view react-router in the browser. Local: http://localhost:3000 On Your Network: http://192.168.3.61:3000 Note that the development build is not optimized. To create a production build, use yarn build.

npm start で走らせる
react-router-dom を入れる
npm i react-router-dom added 13 packages, changed 6 packages, and audited 1721 packages in 31s
Router, Switch, Route, Link, を import する
App.js で
import { BrowserRouter as Router, Switch, Route, Link } from "react-router-dom";
これらを import する
App で Route を組む
export default function App() {
return (
<Router >
<li>
<Link to='/'>Home</Link>
</li>
<li>
<Link to='/about'>About</Link>
</li>
<Switch>
<Route path="/about">
<About />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
</Router>
);
}
App で Router で囲って、最初に 共通部分として Link を置いておく
その下に Switch で
/about の時は <About />
/ の時は <Home />
をスイッチさせる
Home と About のコンポーネントを書く
function Home() {
return <h2>Home</h2>;
}
function About() {
return <h2>About</h2>;
}
Home と About が呼ばれた時に出すものは下に書く。
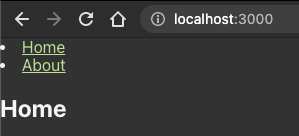
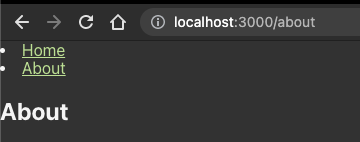
実際に / と /about にアクセスしてみる
これで

/ の時は <Home />

/about の時は <About />
これらの URL と 呼び出される components の切り替えを書ける。