シューティングゲーム開発進捗
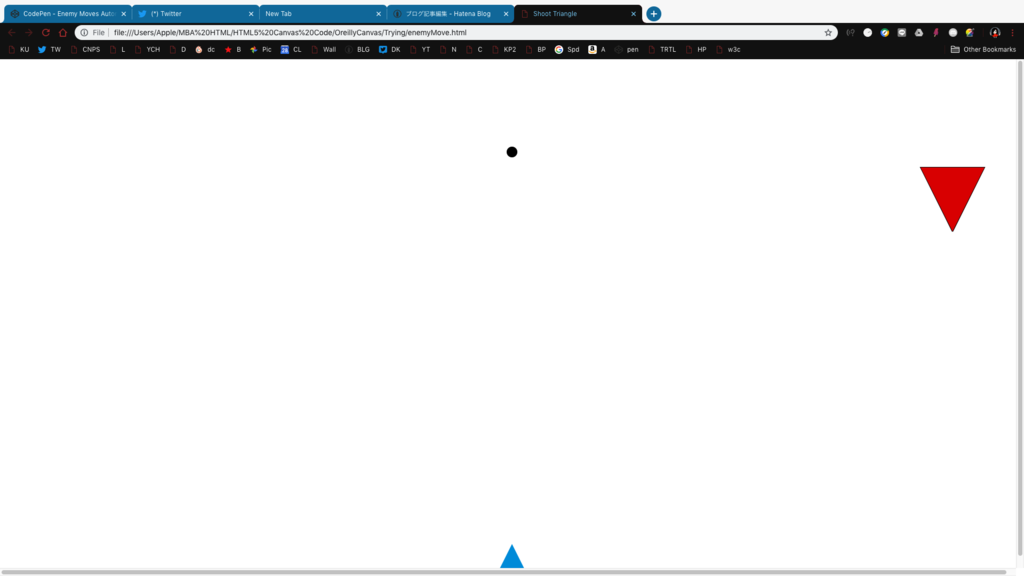
学生LTに向けて開発してるブラウザゲームの進捗です

無事にアニメーションの処理は理解して、敵キャラもちゃんとフィールドを超えたら反転して戻ってくるようにできました。
その部分の処理は敵のX座標をeXとして
eX += 7drc; if (w < eX) drc = -1; if (eX < 0) drc *= -1;
としました。
実際の動きの動画はここには貼れないので、Twitterもしくは
ここのサイトの中で見てください。 動きがつくと一気に見栄えが良くなるな..... マークアップ最高(?)
あと今日はOpen Source Conference 2018 Tokyoに行ってきたので
その記事も後日あげようと思います
それではまた後日ー、次はもう少し感覚開けづに更新します....
文系未経験からエンジニアになった話を聞きにいった話
"【サポーターズ勉強会】【学生歓迎】文系で学力もない僕が未経験からエンジニアになれた訳"に行って来た話

こちらの勉強会に行って来ました!!
どんなイベントか
Connpassという勉強会のサイトがあり
文系未経験というキャッチに惹かれて行きました。
会場の渋谷スクエアAは渋谷駅から東に少し歩いてすぐでした!
どこが主催か
Supporters Colabさんで、学生のキャリア支援を地方の学生に交通費出したりして支援したり、毎日勉強会を開いている会社だそうです。
司会運営のりっくんさんめっちゃロックでカッコよかった....
誰が話したのか
20歳のRyutoさんと言う型で通信制大学に行きながら現在エンジニアとしてZEALSと言う熱い企業でインターンをしているバックエンドエンジニアさんです。白いシャツのよく似合う喋りがうまい好青年だった....
彼の独学のオススメツール
- Progate: 言わずもがな。でもこれだけでは何も作れない
- DotInstall: 上記より中級者向け。自分書いたコードとサンプルとの差分を取ってくれる、でもこれでも書けるようにならなかった
- Rails Tutorial: 現役エンジニアも3周とかする上級者向け。一通りやるとTwitterみたいなサービスが自分でつける
だいたい三つとも月額千円
エンジニアになるまで
- 15社以上落ちた。Wantedlyなどの未経験歓迎は詐欺
- 熱い会社のビジネスサイドでUXライターとして現場で働くエンジニアを見ながら転部させて貰った。
どうやったらエンジニアになれるのか?
改善点があるとしたら
- 独学はしょぼい(は?)業務と比べるとやっていることが狭くて、できたと思っても井の中のカワズなのでOutputがなければ効果が低い
私の感想
"独学はしょぼい"はショックだった。エンジニアバイトは大学平日言ってる身には受けられるところが少ないし中々受からない。狭いところをやっていて業務には大して役に立たないと言うのは(事実なのだが)かなりショックだった。まぁTwitterでアドバイスをくれる友人もいることだし、勉強会ではみんなGit使えるし、HerokuとGitで自作サイトとゲームを進めてフィードバックを反映して行くのはできるからそれで頑張ろうと思う。
職場でWordで10分でささっと名前と連絡先と所属を書いた名刺を擦っておき、それを今夜の勉強会で渡したらみんなに受け取ってもらえて嬉しかった。ポートフォリオとかが載ってるサイトを作ってQRとかも載っけよう。
このイベントのタイトルで正社員採用された話だと思ったからインターンの採用と聞いて少し混乱した。 それでも実際自分が簡単にならないのは事実だし、実際彼は喜んでいてやりたいことができているのは事実だが、自分は就職で正社員は無理だからとりあえずバイトからならいいよって言われたらかなり不快だし、そうやってなんとか「エンジニア」になれるチャンスを得た時に活かせるかは疑問だと感じた。だがエンジニアはスキルアップが重要な技術職であって、正社員じゃないから搾取されると言うことも他の業種より少ないだろうし、正規雇用かそうでないかに拘るのは合理的ではないのだろう。 しかし自分が「非正規雇用だがスキルのつく仕事」を提示された時に保守的な選択をしてしまわないかは、自分でも怖いところだ。
-- END --
スタートアップ企業にインターンの面接に行ってきた話
お久しぶりです、更新が空いてしまって申し訳ないです。就活の切り札になった話をTwitterで読んだので頻度あげます
背景、なんで受けたか
いつも大学のない土日にやっている電気屋のバイトのストレスが嵩んだ!好きなコーディング強くなりつつ金稼いでやるーー!! スタートアップ企業だとおちんぎんが上がりやすく給与交渉もしやすいことを"#学生LT"で聴いた 思い立って長期インターンのサイトで五個くらい申し込んだ、初めて面接まで行った?
受けた企業はどんなか
- ほぼ始動前のスタートアップ。銀行、証券と渡ってきた男がこんなサービス必要じゃね?と始めた
- 飲食店などで常連の優待を自動化するサービス。アプリ版のみ
仕事の内容
- 最初は一日 3-4hの勤務で手作業でお客さんのデータを打ち込んで分析する
- 社員3人と広告展開などのアイデアを出すも結構やる
時給
- 1000円
条件
- 社長が仕事しながら申し込んだ学生を全員(30人以上?)30min面接するので合否は一月後
- 内容の通り売れないとシフト大して入れられない
- 単純労働じゃなくてかなり意見を求められる
総合的に見て
スタートアップって聞こえはいいけど、既存の「こうやれば売れる」という仕組みから思いっきり外れるわけだから、めちゃくちゃ難しいし、ちゃんと考えたら利益出るまでが遠そう。
それにクリエイティブって言葉も聞こえはいいけど、「馬車の時代に自動車を売るようなものですが、どうしたら使ってもらえるようになりますか」とかを問われて全力で考えて答えるとしんどいし、それを続けていくとなると単調な労働がいかに楽かを思い知らされそうだ。
面接の時に三日で辞めた某よる勤のスキルが超効果的だった!
オマケ
面接相手の社長が証券会社や銀行時代にインターン生の申し込みを慶應と東大以外全捨てしてた話を聞けたのはめっちゃ笑えた 綺麗事ばかり聞くけど学歴で仕事振り分けられる社会なんやなぁ.... (なぉ私はニッコマ未満)
人生初ゲームを作った話
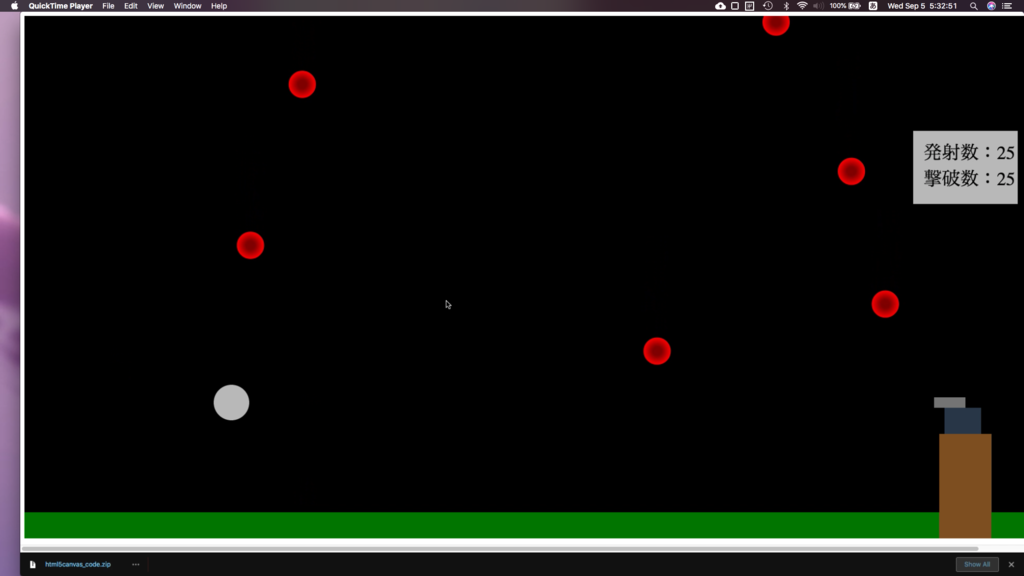
ご無沙汰ですKEIです!初めてのゲームを作って、一応公開ができました!
残念ながらHatenaブログでは動画がはれないのでサムネだけ。

降ってくる火球から地表を守る為に、丘の上の大砲からクリックで砲弾を発射して、火球を消し去り、地表を守るゲームです。
(Version 4では)消費した大砲の弾数と、消し去った火球の数が左上にカウントされます! 砲弾が画面から消えたら再発射できます!
全画面にはならないので多少左下の大砲側に寄せて遊んでもらう必要がありますが、 一応こちらで公開しています
参考文献はこちらです。2012出版。

https://www.amazon.co.jp/dp/4777516911/ref=cm_sw_r_tw_dp_U_x_snVJBb08AZQWP
サンプルからの変更点は主に
画面のスケール(400 x 400 から2000 x 1000に)
弾速度 高速化
- 弾とターゲットを大きく
- 得点表示位置を下から右上へ
- 青いUFOから赤い火球へ
- 背景を黒に
- 地面を追加
などです。
課題が結構たくさんあって、挙げると
- 集中して作れていない
- 飽きて他のことに手を出して、何ヶ月もかかってしまった。
- ログイン画面がない
- 時間制限がない
- フォロワーにこれらをつけるとゲームらしくなると教えてもらったが、今の所実装の仕方がわかっていない
- 多分最優先
- そもそも公開できてるか微妙
- スマートフォンに対応させる
- 今の所、横2000, 縦1000のスケールでしか表示できない。
- 二番目に優先。
- 火の玉が火の玉になってない
- 炎っぽいエフェクトになっていない。
- 地面が苔むしてない
- グラデーションとか、画像の連続とかで対応して、火球落としたら大変な感じを出したい。
- 得点画面が可愛くない
- 砲台がかっこよくない
- 炎を潰した時のエフェクトがない
- 爽快感は楽しませる為に重要なはず
- 地面に被弾した時のダメージがない
- 弾数制限を変えられない
改善点
- 画像の並べ方を覚える
- サーバーから公開する方法を学ぶ
- 最初に説明画面を出す方法を学ぶ
- 時間切れでresult画面にする
- 体力切れでresult画面にする
- できればTw共有を出す
- 画像の並べ方を覚える
- Devise-width, hightにする (変数にちゃんと組み込む?)
- またはスマフォで別表示する
- 当たった時のエフェクトを考える
- 放水エフェクト考える
- 効果音を出す
- ソシャゲのようなクールダウンのエフェクトを出す
- 夜モードと昼モード
- 月や雲を描く
以上です!課題は変えたいことはいっぱいありますが!それを把握できたのと改善すればいいゲームができるワクワク感が得られたのは作った(そしてブログにまとめた)大きな成果だと思います!
うちょさん
の様な楽しいゲームサイトを作るのを目標に頑張っていきます!!
乞うご期待〜!
--END--
jQueryとエラーとデバッカーの凄さ
ご無沙汰です、フォロワに閲覧数は書かなきゃ増えないし、大きな進捗は簡単には出ないと言ってもらったので投稿ペースを上げていきます。
今回は
をやり始めて今日出たエラーについてです。
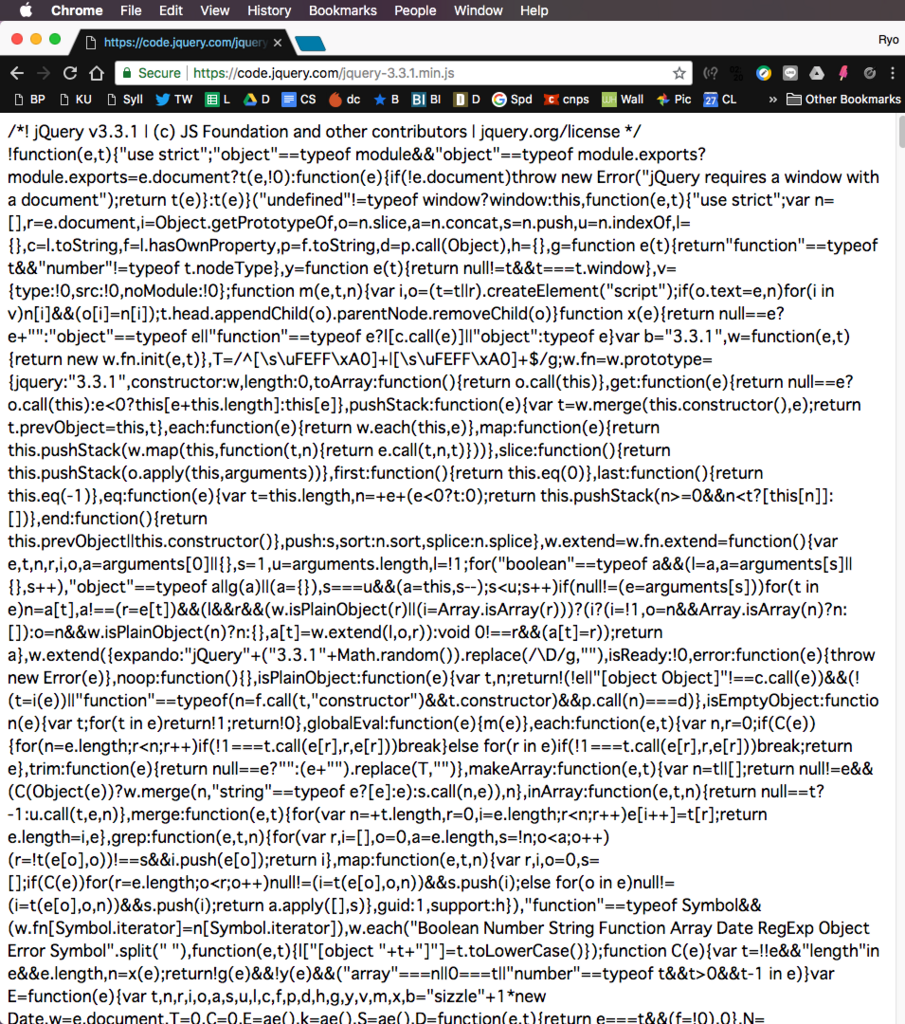
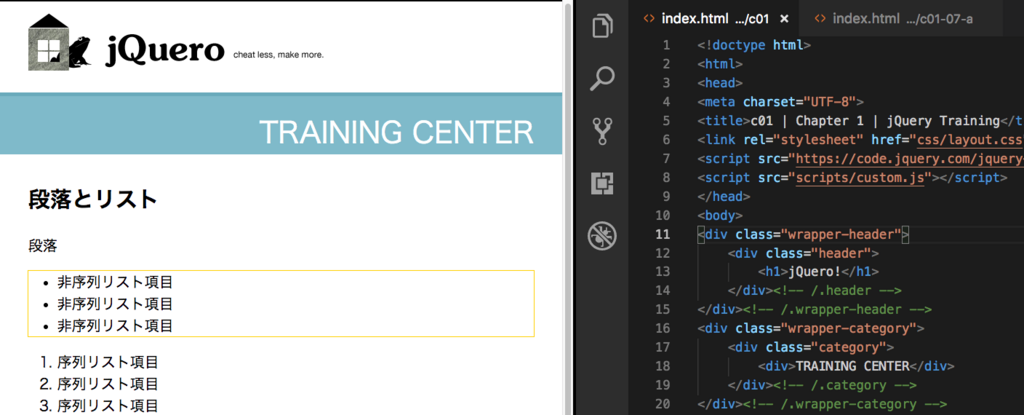
まずはjQueryというjavaScriptの一種を始めるにあたってここのDownloadの最新版をクリックして
ここのリンクをhtmlのheaderのscriptに貼り付けます。 環境構築はなんとコレだけ!!html系はほんと楽ですね...

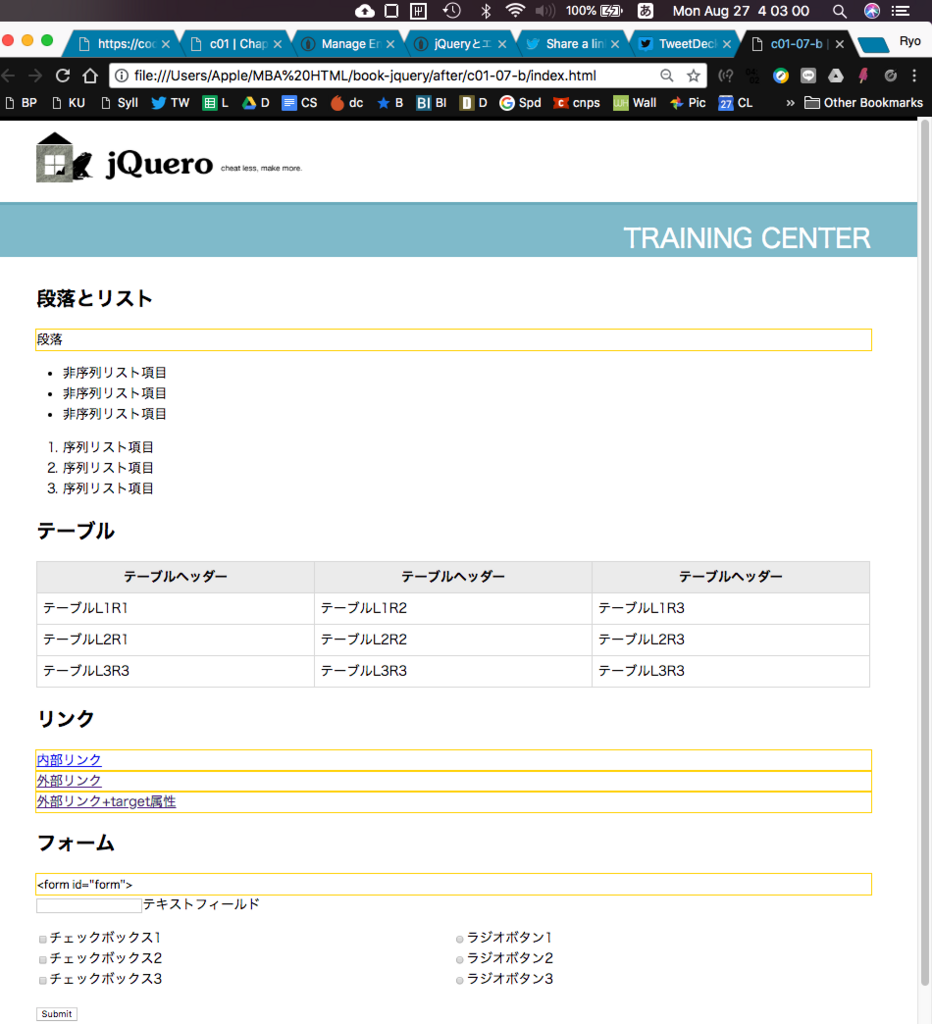
今回勉強した処理は、このようにp要素の段落にハイライトをつける処理です。
問題:「記述した追加処理が反映されない」

結果:効果なし
対処2:p要素に問題がある可能性があるのでjqで動かす要素をulにしてみる(フォロワ様のアドバイス)
結果効果なし
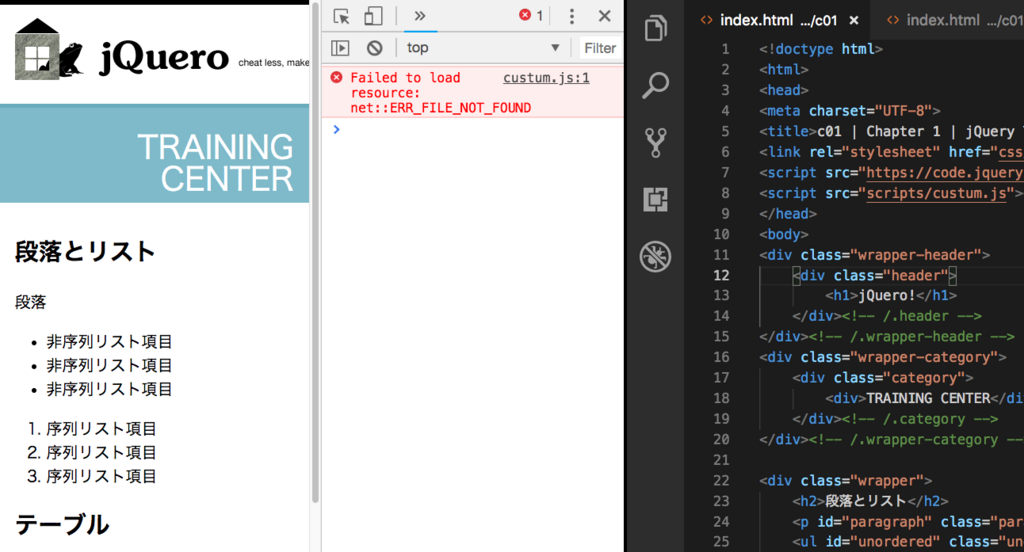
対処3:コンソールを開いてみる(フォロワー様のアドバイス) この途中でサンプルコードが"custom.js"であることに気づく 書いているjsへのリンクは"custum.js"だった。
結果:動いた!!

- コンソールを実際開いてみる、間違った状態に戻して

結果:リソースの読み込みに失敗、ファイルが見つかりません!(名前が間違ってるからね)とコンパイラ的なものが教えてくれた!!
考察:詰まっていた所を深夜にも関わらず教えてくれたドット打ち初音ミクアイコンのフォロワー様本当にありが等ございました。コンソールさん、具体的に教えてくれるなんて知らなかった、コレがデバックって奴か.... 感動しましたぜ...
結論:スペルミスよくチェックしましょう!!あとGoogle先生とかの予測変換アテにして英語を適当に書かないこと!!!
終わり
夏のAndroid Pie祭りに参加して来ました
2018-08-22 19:00-22:00 FinGateさんの会場で、 茅場町で開かれた夏のAndroidパイ祭りに参加して来ましたー! Android 9.0 Pieのデザイン紹介なお祭りノリで言ったら正直開発経験足りなくて場違い感ありましたが楽しかったです(おい) かなり知識が足りないけど面白かったので、後から勉強していくキーワードの覚え書き記事になりますね
場所は、駅の出口からすぐで、外から割と中が見える一回の会議室でした。
近況としてはKotlinが主流になって来て、AndroidStudioの言語選択で選べるようになって来たりして知らないでは済まなくなって来たり、機能の実装が楽になるからJetPackをこれからはメインにしていこうって話でした。技術の進歩すごい...
あとはJetPackの一つにbundle
API reference | Android Developers
って機能があって、アプリのダイエットができるそうです。 何をダイエットするかと言うと、今僕たちがインストールしてるAndroidアプリには自分のでは使う事のない解像度や、言語パックの画像などを無駄に全てDLして、通信量や端末の容量を圧迫してしまっているからそれを削って行こうとのこと。 実際PlayStoreがペタバイト級の通信量で大変だそうですw また僕らギークが使ってる端末は64GBとか余裕でありますが、マーケットを見てみると意外と低用量の端末使ってるユーザが多いので、彼らは容量が多いアプリはすぐアンインストールせざるを得ないので、彼らにも見捨てられないように無駄な容量の削減は必至。
それができるのがDynamic Feature APKです apkをアプリの実行中にDLして、ユーザー登録などその後は使わないものは削除することすらできます。これはとても画期的だと思いました。 ぜひ環境を作って自分のアプリをAndroid Devoloperのサイト見て試してみよう!と仰ってました。
そして一番聴きたかったAndroid Pie UI Designの話です。 コーディング以前にAndroid 8.0からのカラフルで急に美しくなったGoogleのUIは大好きですし、かなり楽しみにしていました。
ちなみにパイの中身を良く見るとこれは僕らがよく食べるアップルパイではなく、アメリカ人がよく食べるチェリーパイだそうですw
特徴としては、Android端末がどんどん縦長になって、親指が届かないので下にメニューを置くButtom UIを採用して、またGoogleDriveの新デザインのように、白ベースでテキストが多く、ポイントで色を使うデザインになっています。またPieの設定画面などでは、従来の灰色だったアイコンがカラフルになり、一つ一つタップして詳細を見るデザインに変わりました。ここで重要なのが、従来の設置してあるボタンをタップする操作から、どこでも好きなところをタップできるUIに変わったことです。 またユーザの生活を豊かにする制限(睡眠促進?)モードなどの画面は、あえてシンプルな線画デザインになっているのも面白いです。
また新しいデザインテーマにMaterial Designって言うのがあり
増加していく様々なデバイスのハードの垣根を超えたユーザーエクスペリメントを提供して行こうって動きです。コレとMaterial ThemingでGoogleから素材を提供されアイコンをsharpやoutline, Pinkなどに簡単に変更できるのがアプリを作るときのパーツ探しにとても活用できそうなので、積極的に調べて使って行こうと思いました。
最後に基礎ができてないお前がそんな新技術なんて追いつくのはまだ先じゃないかってツッコミもあると思うんですけど、特にデザインのトレンドや活用できるGoogleが無料で新しく出してくれた素材?などは普段のサンプルアプリの作成で組み込んで行けるし、新しいトレンドがどうなのかをある程度理解した上でここは今は違うんだな、と書いていくほうが自分のアプリをリリースする際にもスムーズだと思うので、私は新技術も見ていけるように努力します。
基礎だけやってると面白くなくてやる気消滅しますし.... 専門外だから簡単にエタるとも言いますしね!!とりあえずAndroidの仕組みを理解しながらサンプルアプリの模倣を夏休みのうちにこなせるだけこなします!! END
VScodeが更新できなかった件 -- wrong directory --
話題の、VScodeのカッコごとに色を付けるプラグイン(Rainbow-brackets)を入れようとしたを入れようとしたところ、「このバージョンは対応していません」とのエラーメッセージが出た。 確認して見たら、プログラミングを本で勉強し始めて入れたときのままのバージョン(2017/11)になってた. そもそもVScodeを開くたびにJava8までしか対応していないと出ているし、更新しなきゃだな...と思ったができない。
検索しても解決策は見当たらないし、とりあえず再インストールかなぁとsetting.jsonとPlug-inをiCloudのNoteにバックアップした。
そしてアンインストールしようと思った矢先、Androidのようにアプリ一覧から削除しようとし他のだが、LaunchPadに入っていなかった。
アンインストールの仕方で検索してコマンドを打っても「そこにありません」と出てしまって困っていたところ、去年の記憶を思い出した。
そもそもAppStoreからインストールした以外のアプリケーションはApplicationと言う名のフォルダに入れなければ色々不都合が出ることを知らずに、当時はWebからダウンロードしたままDockに入れて使っていたのだ。最近買ったMacbook 12inchでは気をつけているが、当時は全部理解していなかったため、DownLoadフォルダに入ったままで使っていたのだ。
Applicationフォルダに入れたら削除できるようになるかなーと思ってVScode.appをApplicationフォルダに移動して、念のために先ほどはできなかった「更新の確認」をクリックしたところ、エラーが出ることもなく、しばらくしたら簡単に更新と再起動ができた。
しばらく使っていないが、Linux, UbuntuのVScodeがデータをダウンロードするだけで更新できない件もひょっとしたらDLフォルダに入れっぱなしだったのかもしれない。 今度開いたら確認しようと思う。
普段使っているJavaを $ javac -versionで確認して見たところ、javac 9.0.1 と返ってきたのでとりあえず不都合なく動いているようだ。 もううるさいjava8までしか対応していないと言う通知も出ない。 実はJavaは10にupdateしているはずだがまぁ大丈夫だろう。(そう言うところで知識が抜けてくんやぞ!!)
そういえばOracleがJavaを有償化するとの件は個人で開発の訓練をしている、しばらくし続けるであろう私には関係あるのか未だにわからない。
まぁいいか、これで気兼ねなく対応する括弧をカラーにできる。
MarkDownの#をたためない問題も一緒に解決した。今日は生産的な一日だった。おやすみなさい。