jQueryとエラーとデバッカーの凄さ
ご無沙汰です、フォロワに閲覧数は書かなきゃ増えないし、大きな進捗は簡単には出ないと言ってもらったので投稿ペースを上げていきます。
今回は
をやり始めて今日出たエラーについてです。
まずはjQueryというjavaScriptの一種を始めるにあたってここのDownloadの最新版をクリックして
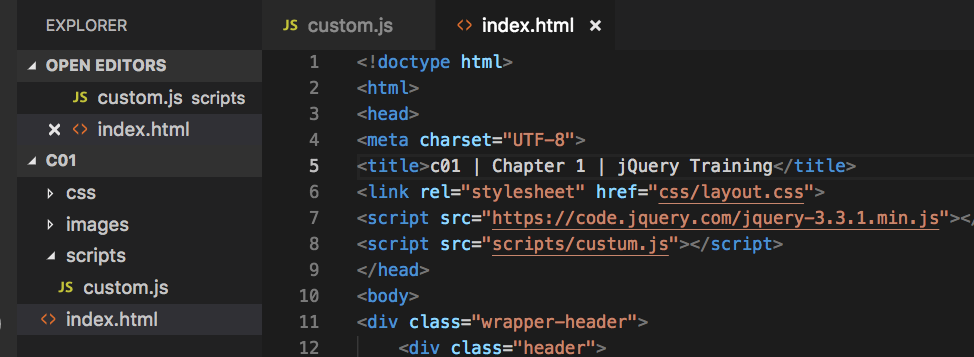
ここのリンクをhtmlのheaderのscriptに貼り付けます。 環境構築はなんとコレだけ!!html系はほんと楽ですね...

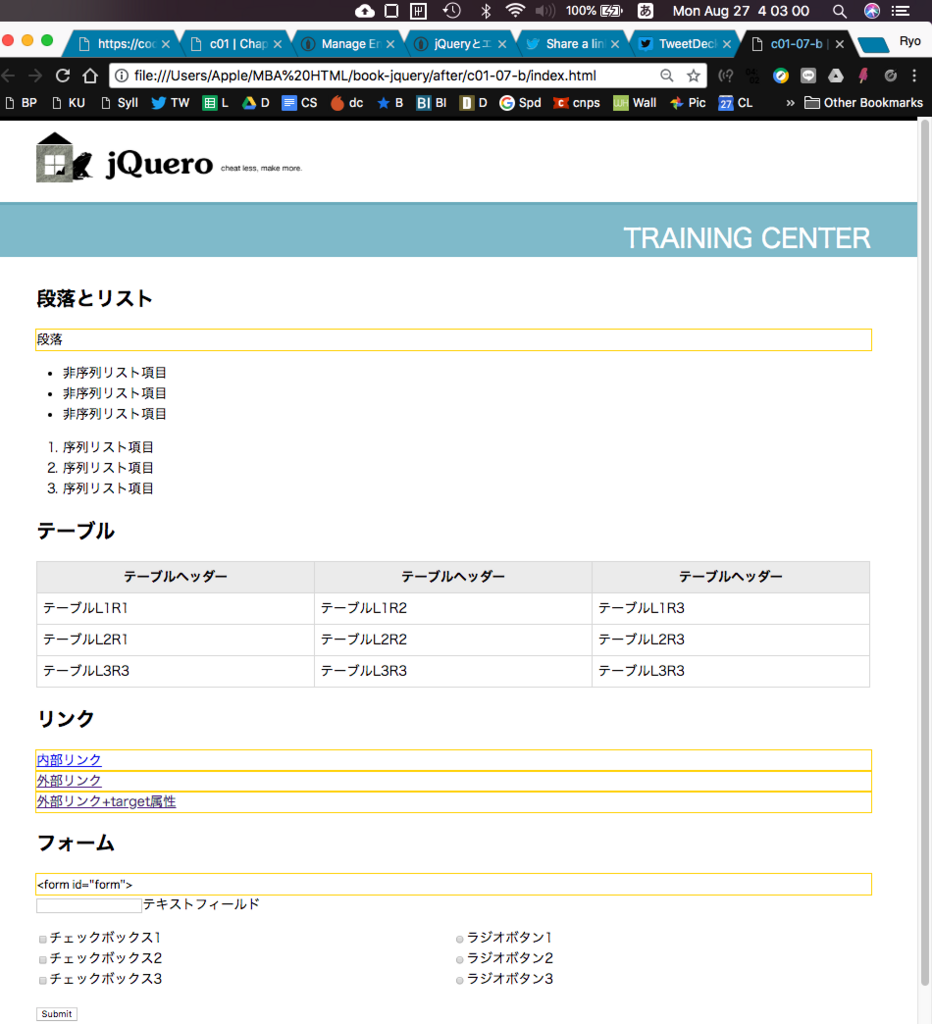
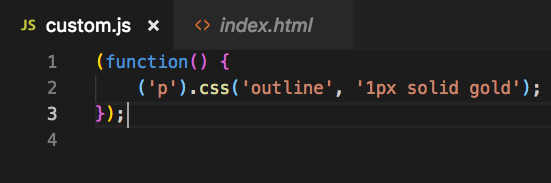
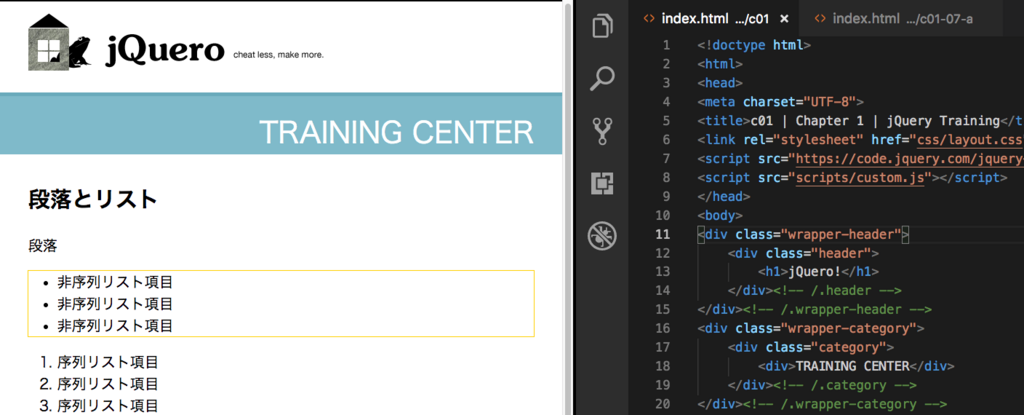
今回勉強した処理は、このようにp要素の段落にハイライトをつける処理です。
問題:「記述した追加処理が反映されない」

結果:効果なし
対処2:p要素に問題がある可能性があるのでjqで動かす要素をulにしてみる(フォロワ様のアドバイス)
結果効果なし
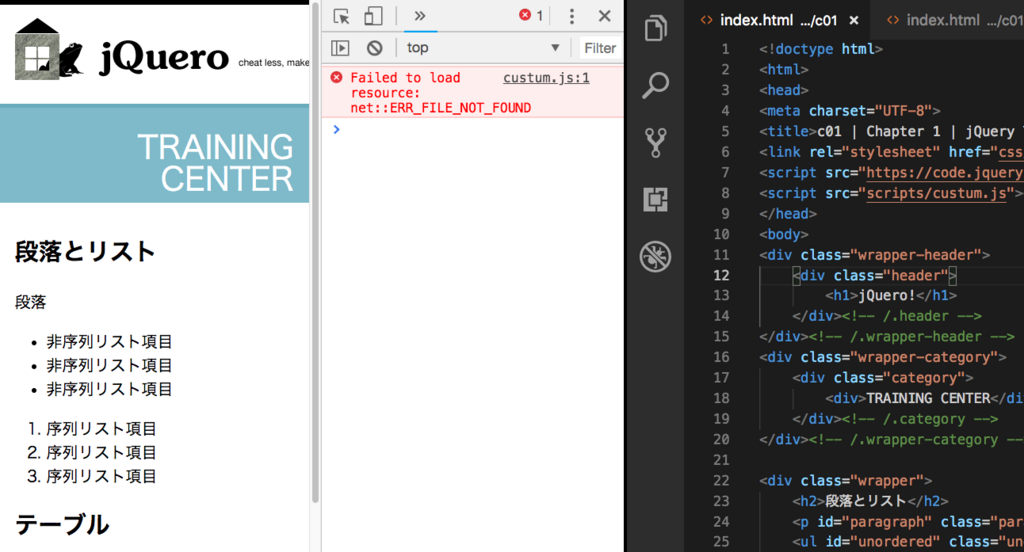
対処3:コンソールを開いてみる(フォロワー様のアドバイス) この途中でサンプルコードが"custom.js"であることに気づく 書いているjsへのリンクは"custum.js"だった。
結果:動いた!!

- コンソールを実際開いてみる、間違った状態に戻して

結果:リソースの読み込みに失敗、ファイルが見つかりません!(名前が間違ってるからね)とコンパイラ的なものが教えてくれた!!
考察:詰まっていた所を深夜にも関わらず教えてくれたドット打ち初音ミクアイコンのフォロワー様本当にありが等ございました。コンソールさん、具体的に教えてくれるなんて知らなかった、コレがデバックって奴か.... 感動しましたぜ...
結論:スペルミスよくチェックしましょう!!あとGoogle先生とかの予測変換アテにして英語を適当に書かないこと!!!
終わり