成果物一覧--KAEDE WORKS
KAEDE WORKS
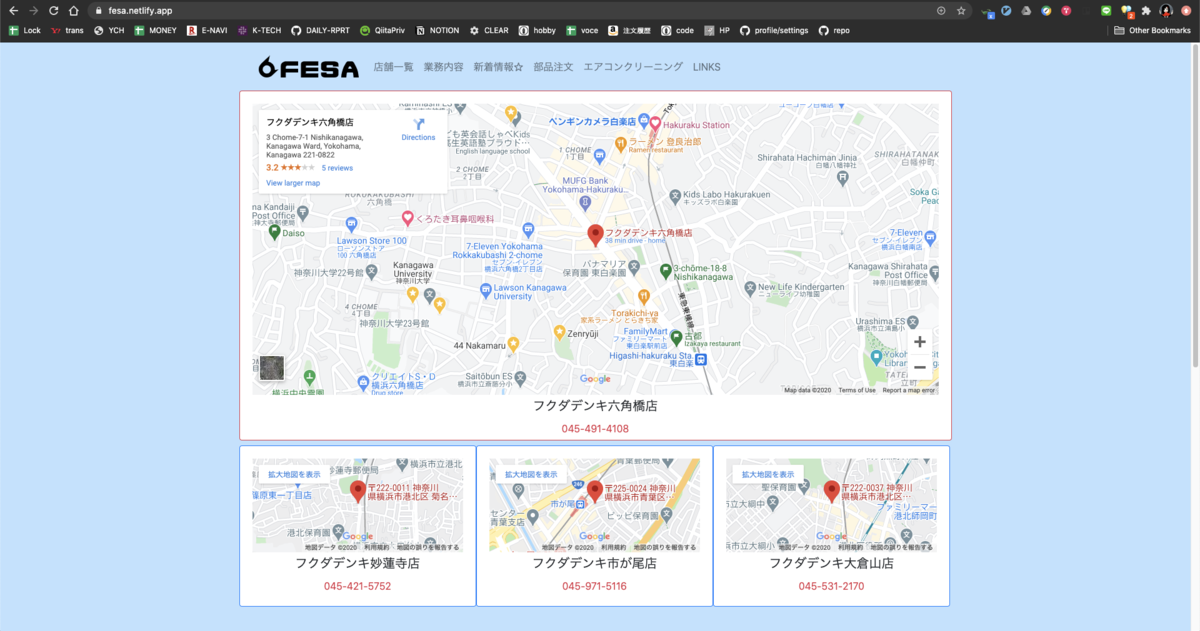
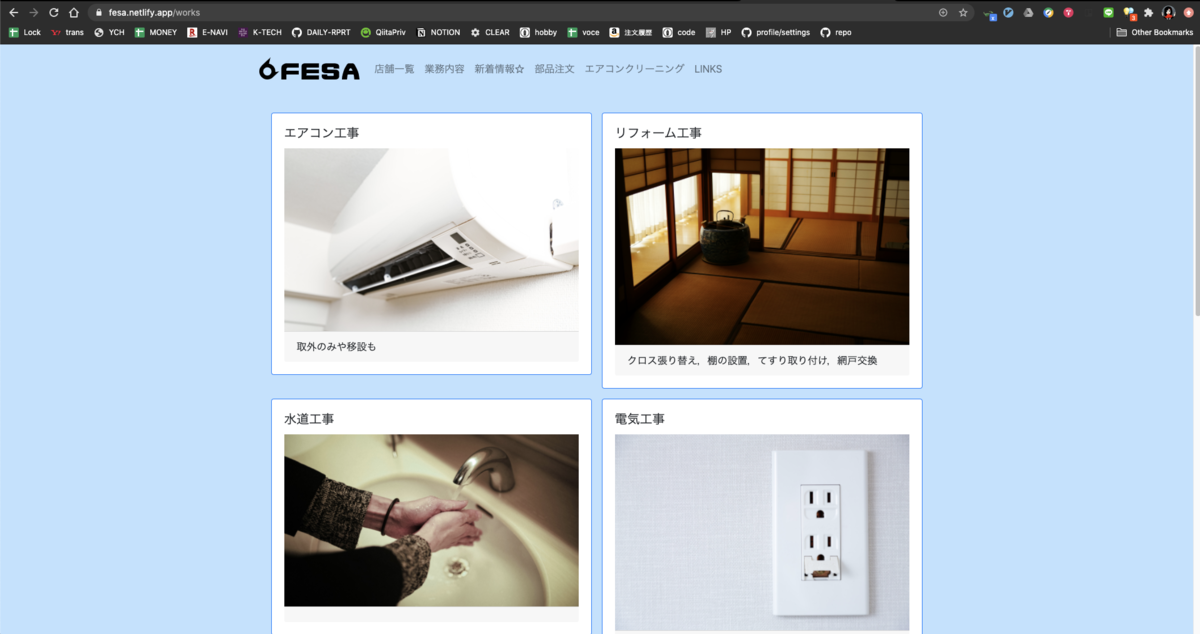
フクダデンキHP(LP)



- 勤務していた Fukuda Electick System Arts の ウェブサイト
- SP 対応に仕上げた。
- Logo や favicon そして色合いは デザインができる理学部の後輩に任せた
- ソースコードはこちら。
- 公開許可あり。

- パフォーマンスはこちら。辛口採点のここで40点出るのはかなり高いと思う
要件。なぜ作ったか。
- 3 年間バイトしていた フクダ電気六角橋店の 2000 年ごろからアップデートがされていない ホームページビルダー製のページのリニューアル。昔のホームページビルダーで作られたものなので iPhone ではとても見れたものではなかった。
- まず何よりもスマフォで快適にみて、店舗の「名前、場所、電話、仕事内容」がわかるようにしたかった。
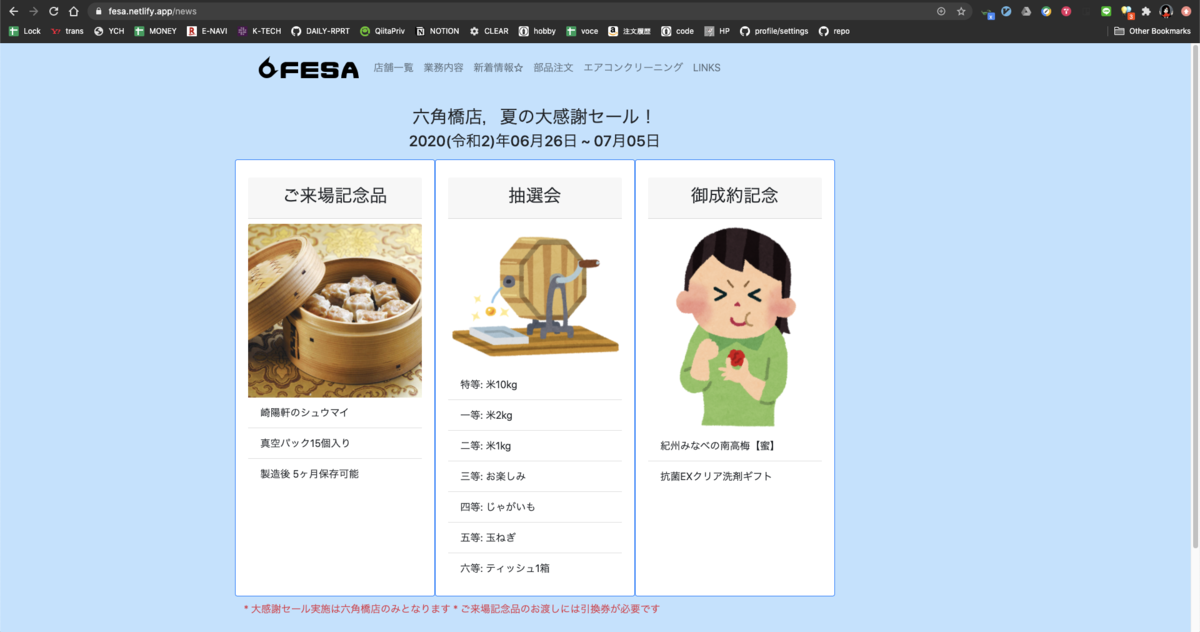
- お得意様への謝恩セールの情報も載せるようにしたかった
- あとから変更しやすいように、ヘッダーなどの共通部分を共通呼び出しする形にしたかった
使用した技術
下記のために HTML のみではなく React.js を使用した
- html を (header, body, footer)などと 分割するため
- それを各ページで何度も呼び出すため
- レイアウトやページの枠組み記述したファイルと店舗情報や作業内容のテキストファイルを分離するため。( テキストファイルは jsx の配列で記述 )
下記のために CSS を最小限にして react-boostrap を使用した
- 簡単に 両サイドのマージンを取ったメインコンテンツ カードの流し込みをする
- 簡単にヘッダーメニューを スマフォ閲覧でハンバーガーメニューにする
下記のために Netlify を deploy 先にした
- GitHub に push するだけで 自動 bulid deploy してくれる
弱点
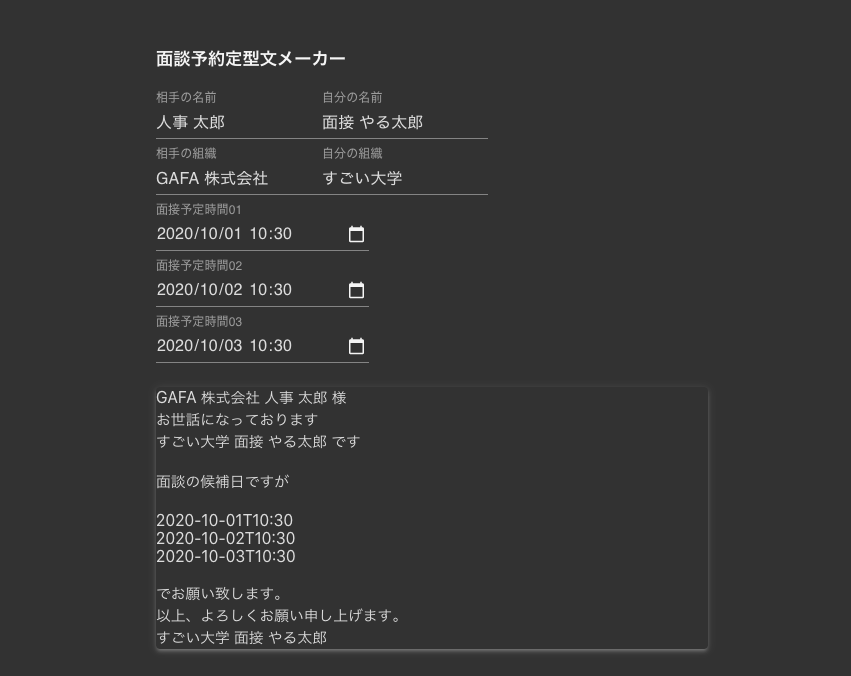
面談予約 定型文メーカー

- react-hooks, MUI の練習に作ったおもちゃ
- 面談の予約の時に実用性がある!
0902ch

2chのクローン React BootstrapでResponsibleに firebaseでCreate + Updateのはずが 追加機能が死んでる。Readしかできない https://kaede-0902ch.web.app/
途中で追加ができなくなった...
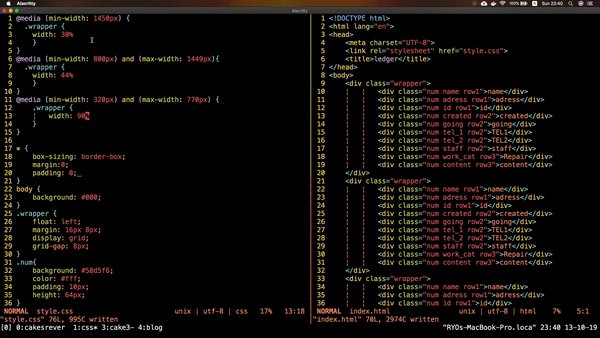
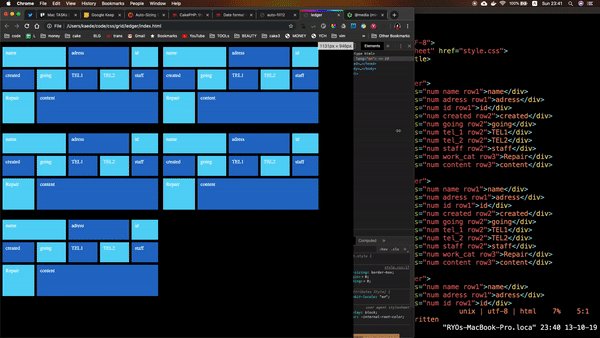
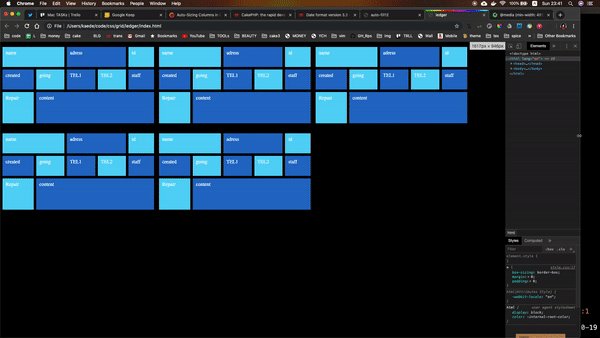
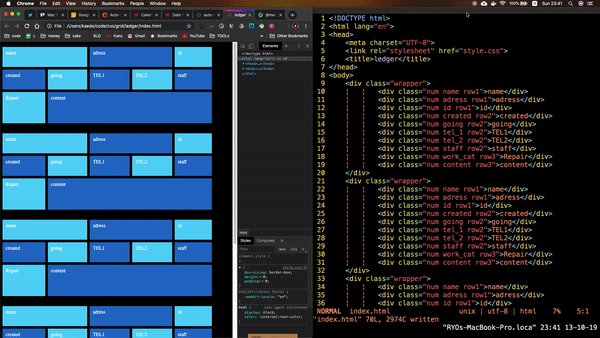
Ledger


動作確認したクライアント・サーバーOS MacOS Mojave Ver10.14.6/ Chrome
作成した目的
職場の紙のシステム置換するため -> 制作を通じてより言語を使えるようにするため
作成背景
紙の承り台帳で捲って検索するのが大変だった もっと効率がいいブラウザで使える台帳を自分で作ってみたかった
現場のレビュー
- 今まで紙のシステムで動かしていたんだから,紙のシステムでいい.
- 文字が小さい,背景の色が文字の白と近い
- カードの枚数を6から4にして文字を多くした方が疲れてる時に見やすい
使用言語, DB,
作成期間
2019.10 ~ 2020.02
工夫した点

レスポンシブにした.
フラットデザインを意識した.
起動, 操作方法,
DBはreadmeの通りに制作,phpの環境構築
XAMPPをstartして、ledgerのdirectlyに入ってbin/cake server
localhost 8256 で起動、追加する
下のボタンで追加,カードをクリックして編集,左上でidを検索
ソースコード解説
ほぼLedgerController.phpに記載
viewはTemplate/Element/に分割した
必要な環境
XAMPP, Chrome,
自己評価
ちゃんとDBに値保持できるものがつくれた! UIが紙に近い!見やすい!モダン!! 検索が大変だから作った割にソートが不十分 剥がした青紙のメール送信などの機能が未実装
感想,考察
開発環境の不安定性を感じる backend側は日本語の情報が古く,エラーを英語でググるの大事さを学んだ
どうやってDBを作ってCakePHPで使用するか理解。
しかし直したい点はUI側が殆どで, どうしても埋め込みJSなどになってしまうため、FrontendのFrameworkを使用した方がメンテしやすくシンプルにかけると感じた。
また我流でモダンなUXを実装するのは汚くおかしくなってしまうので, Reactを 勉強してから作ろうと思った.CakePHPは使えるから使ったにすぎない.
サーバーサイドが分からずdeployが出来なかったので、サーバーサービス?の勉強の必要性か感じた。→ firebase家計簿appへ
よってFirebase + Reactを勉強し始めた。
Express, node, などを勉強して公開しなければ
参考文献
ここ
GitHub URL
GitHub - kaede0902/ledger: independent day
Firebase家計簿
動作確認したクライアント・サーバーOS
MacOS Mojave Ver10.14.6/ Chrome Android 10, MIUI 10 Mi9
目的
Freeeの試験
背景
実際に誰でも使えるwebシステムを使いたかった
moneylog-e7c4b.firebaseapp.com
使用言語, DB,
jQuery , Firebase, Bootstrap
スクショ
起動, 操作方法,
ソースコード解説
BootstrapでほとんどcssをかんがえなくてモダンなUIがかけた
必要な環境
ブラウザ,なんでも
自己評価
やっとwebで動く動的のものを作れた. だがfilterなど使いやすい機能は何もない.
足りないもの
- 複数ページ分割,pagenate
感想
XSS weaknessがあってxvideoがひらくscript開かれたのは笑った
考察
セキュリティの大切さを身を以て実感できた Firebaseでなければqueryのweaknessもあるし,気をつけよう
Validationが昨日していない
jQueryで実装するとやはり汚くなるし,Componentでかけと言われて Reactの勉強を開始した
参考文献
GitHub URL
GitHub - kaede0902/moneylog: firebase
Shooting Game

- 一番最初にHTML5Canvas, JSを覚えた時に本のをアレンジして作った
- 実際遊べるのは評価がたかかった
- 古い本なので処理がだいぶ時代遅れのものになった
- Reactで修正したい, そう言い続けて3 年になる (遠い目)
- ES6も知らず,varだらけで重複コードが多い200Linesのjsになった
実装できなかったもの
- タマの複数管理
- ハイスコア保存
- スマフォ対応
スマフォ対応だけは 後に作った ledger に生かされたと思う
Canvas Animations
太陽系シュミレーション

太陽系のシュミレーションアニメ
太陽は少し縮小したが、極力実際の太陽系の惑星にサイズと速度を合わせた.
ランダムな球体の反射計算
初期の移動方向が固定なのが改善点
摩擦係数シュミュアニメ
ユーザーインプットから摩擦係数変えられるように作れば
よりシュミレータっぽかった
ハロウィンゴースト

https://kaede0902.github.io/Canvas/Animation/SEASON/HALLOWEEN/HalAn.html
ハロウィンで作ったお化けが動き回るサイト
レスポンシブにできませんでした!
三色の円が拡大して重なるアニメーション
色の重なりの研究の時に使った
スクリーンセーバー的な使い方ができる