Google Domain で domain 買って GitHub Pages に反映する
why
mizchi.dev かっこいい
kaede.dev 売ってうちに買う
GitHub Pages 設定したい
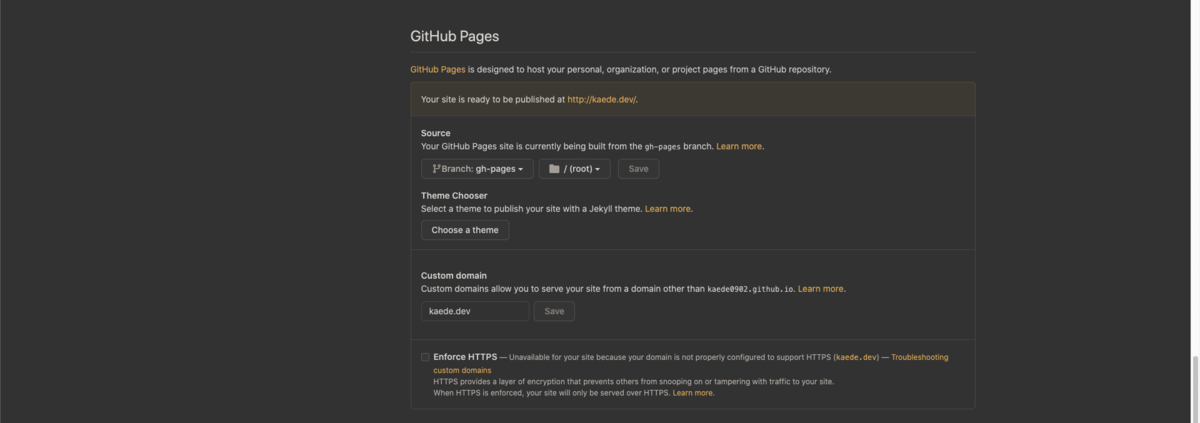
setting
これを読むと
データ(IPv4アドレス)は、GitHub Pages の以下サイトに記載があります。Configuring an apex domain の To create an A record, point your apex domain to the IP addresses for GitHub Pages. と記載があるところに(このブログ書いてる時点だと)4つの IP アドレスがありますので全て登録しましょう。
とある。GitHub Setting の Apex からとる??
そんなものは kaede0902/profile にはない。
わからんが、github.io の一つのリポジトリしかできない?
DNS プロバイダに移動し、ALIAS、ANAME、または A レコードを作成します。 正しいレコードの作成方法に関する詳しい情報については、DNSプロバイダのドキュメンテーションを参照してください。 ALIASまたはANAMEレコードを作成するには、Apexドメインをサイトのデフォルトドメインにポイントします。
サイトのデフォルトドメインに関する詳しい情報については「GitHub Pagesについて」を参照してください。 A レコードを作成するには、Apex ドメインをGitHub Pages の IP アドレスにポイントします。
185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153
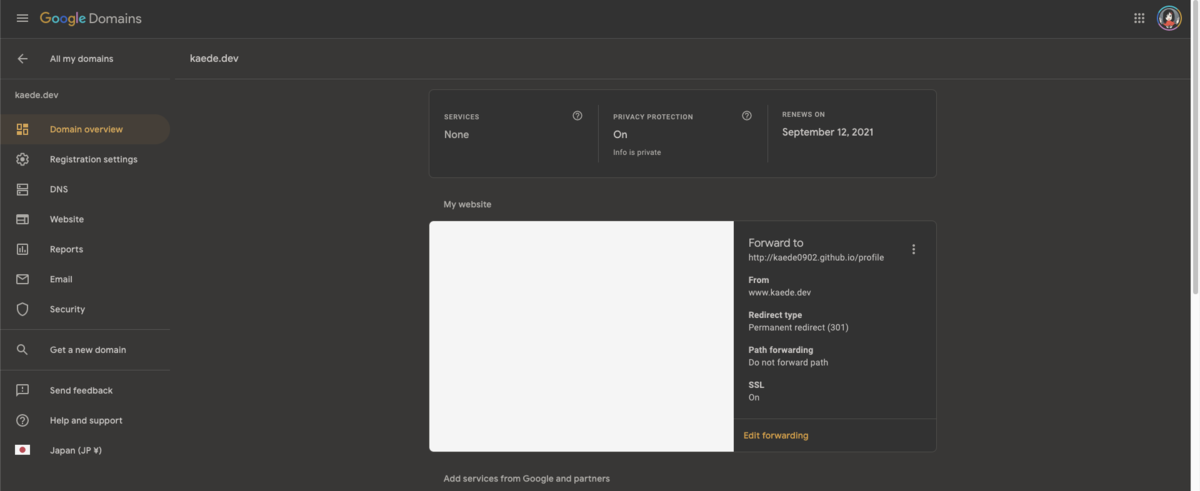
- DNS Provider ってなんだ....

に飛ばされる。DNS Provider なんのことなんだ... Mac のではないし....
もしやこれは全ユーザ共通か???

Navigate to your DNS provider and create a CNAME record that points your subdomain to the default domain for your site. For example, if you want to use the subdomain www.example.com for your user site, create a CNAME record that points www.example.com to
.github.io. For more information about how to create the correct record, see your DNS provider's documentation.For more information about the default domain for your site, see "About GitHub Pages."
他には CNAME ファイルが必要?

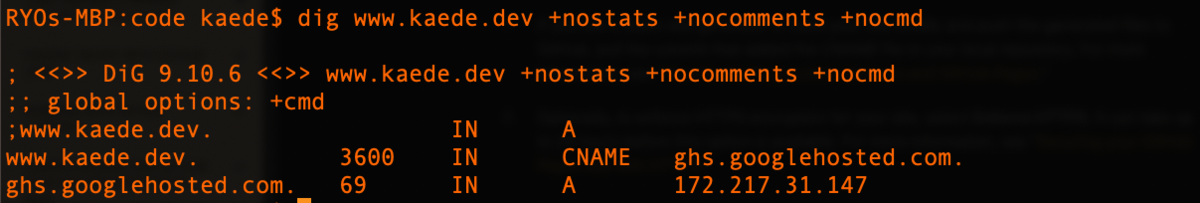
dig で調べるとできているようだ。
ここで kaede.dev をみると privacy error になる
Enforce HTTPS もできない。
email の varify を求められていた
すると

やったか?

繋がりはしたが js が読み込まれていない。node がないところに deploy されている???うん????

https にはなっているが、react app が読み込まれていない。
That's it, a custom domain has now been added to your React app. It may take up to 24 to 48 hrs depending upon your DNS provider to reflect these changes, so just sit back and wait.
- 24h to 48h 待てと書いてある。待つか....