create-react-app (CRA) を GitHub Pages (gh-pages) に載せる手順
GitHub Pages で React App を Deploy やり方
ググったら出てきたこれに沿ってやる
why
- @zero_kpr コルボー さんのホームページに触発された
- 個人サイトの時代を取り戻せ〜 みたいな記事を読んだ
- 求人媒体ごとに Profile 書くのが嫌になって自分のサイト欲しくなった


可愛く置かれている
- この記事に真似するのを恐るな(意訳)って書いてあったから真似して作る
create project
まずは Projectのフォルダを作成
npm init react-app profile
react app を profile という名前で作成。
npm i gh-pages --save-dev
gh-pages という GitHub Pages で公開するための npm library を入れる
3.1.0 が入った
"homepage": "http://kaede0902.github.io/profile",
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
- package.json の 一番上に homepage として GitHub の今回の repo profile を追記
- scripts: predeploy, deploy, を npm default の build と gh-pages の build で追記
続いて GitHub のレポジトリを実際に作成
git init git add origin ... でリンク
もうこれだけで deploy ができる?
npm run build The project was built assuming it is hosted at /profile/. You can control this with the homepage field in your package.json. The build folder is ready to be deployed. Find out more about deployment here: bit.ly/CRA-deploy > profile@0.1.0 deploy /Users/kaede/code/profile > gh-pages -d build

これで gh-pages の branch が作成されている

settings を scroll して GitHub Pages の Section をみると
gh-pages branch の root から
Publish されていると表示された
(この時点では profile と portfolio を typo していた)

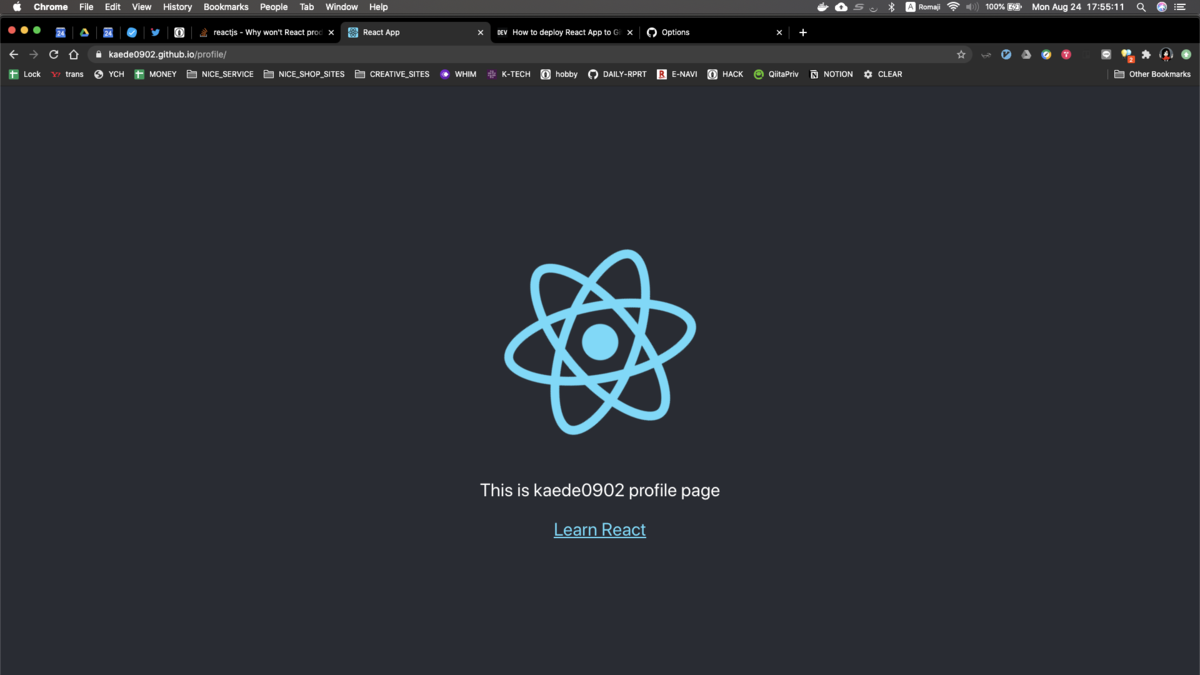
これで https://kaede0902.github.io/profile/ にいくと デフォルトのを文章だけ変えたのが表示されている

Conclusion
実は portfolio という名前で profile の リモートレポジトリにあげていて時間を溶かしたのだが、正しい名前で作れれば
- create-react-app で local に react app を作成
- npm libary の gh-pages を install
- package.json に homepage, predeploy, deploy, を追加
- GitHub の origin のリモートと手元のローカルをリンク
npm run deployをうつ
これだけで gh-pages branch から
https://YOUR_USERNAME.github.io/YOUR_REPOSITORY/
に deploy して publish することができる。
Netlify より手軽だった。ローカルで build をする分早い。