いのちの輝きくんをCSSでdivごとにパーツを分けて書いてdeployした
expo2025, css art, CSSアート, 命の輝き, gh-pages,
result
https://kaede0902.github.io/expo2025/

- スマフォ版は綺麗にできた

- PC 版が吹っ飛んだ....
- PC 版とレイアウトが統一できな買った
- CSS の基本プロパティを学習する必要性を強く感じた
why-なぜ作ったか
- Twitter で話題だったこれを回すやつを作ってみたいと思っていた
- CRA と gh-pages の単一ページ公開の練習にちょうど良かった
- Profile に載せて遊んだ時は ただ div の width , height を大きめにとった後に background に 色を追加して動かしただけだから、今回はdiv 自体を変形したい
- できればリンクを触れるようにしたい
create react app
- ここでやったように、CRA と gh-pages で大枠を作る
npx create-react-app expo2025
✨ Done in 9.06s.
Success! Created expo2025 at /Users/kaede/code/expo2025
Inside that directory, you can run several commands:
cd expo2025/
README.md node_modules package.json public src yarn.lock
gh-pages
npm i gh-pages --save-dev + gh-pages@3.1.0 added 503 packages from 182 contributors, removed 169 packages, updated 1379 packages and audited 1954 packages in 130.269s
- gh-pages@3.1.0 が このプロジェクトに入った。
- ついでに CRA のいろいろな packages が整理された
package.json を開いて追記
"homepage": "http://kaede0902.github.io/expo2025",
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
- homepage の欄を新しく作成し、 公開することになる URL を記載
- scripts に predeploy, deploy のコマンドを追記
push to GitHub
git init Initialized empty Git repository in /Users/kaede/code/expo2025/.git/ git remote add origin git@github.com:kaede0902/expo2025.git
- この後 master に push する必要はなかった。 master から deploy するわけではないので。
npm run deploy [18/467]
> expo2025@0.1.0 predeploy /Users/kaede/code/expo2025
> npm run build
> expo2025@0.1.0 build /Users/kaede/code/expo2025
> react-scripts build
Creating an optimized production build...
Compiled successfully.
File sizes after gzip:
39.38 KB build/static/js/2.0e381e2e.chunk.js
775 B build/static/js/runtime-main.cd5702c5.js
644 B build/static/js/main.b94ebb85.chunk.js
547 B build/static/css/main.5f361e03.chunk.css
The project was built assuming it is hosted at /expo2025/.
You can control this with the homepage field in your package.json.
The build folder is ready to be deployed.
Find out more about deployment here:
bit.ly/CRA-deploy
> expo2025@0.1.0 deploy /Users/kaede/code/expo2025
> gh-pages -d build
Published
publish された。

マジで手軽!!!
css
global
- Next.js Tutorial の記法に剃って、
styles/global.cssを作った - これを
App.jsで読み込む
styles/global.css
* { background: #000; color: #fff; }
App.js
import React from 'react';
import './styles/global.css'
export default function App() {
return (
<div className="App">
</div>
);
}
Hatena, js(x) には色つけてくれないのかよ...

これで css を読み込んで黒くしてくれた
container
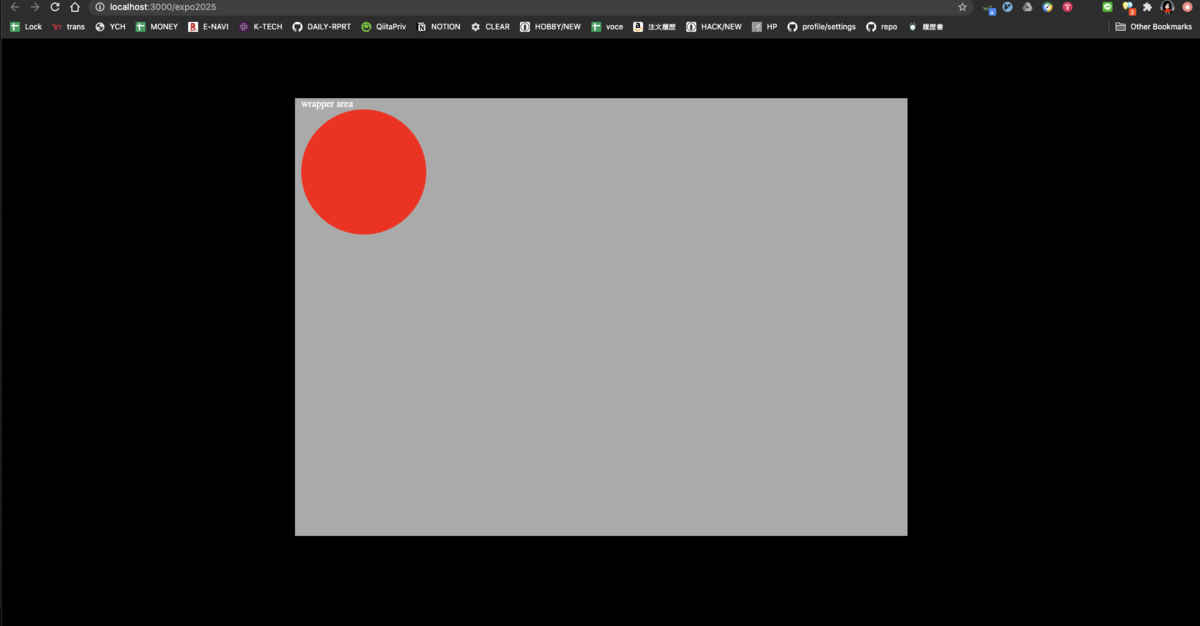
ここから Boostrap でよくある container を実装する。サイドカットするやつ
- この記事を参考にする
* { background: #000; color: #fff; } .wrapper { background: #aaa; margin-right: auto; margin-left: auto; max-width: 960px; }

- 大きさが最大でも 960px
- 左右マージンが自動、中央揃えになった。
- 高さは指定しないと文字の分だけになるんだな。
参考にするクマ
- このクマを参考にする

- 回転よりも蠢かせるようにするか?
head
とりあえず 頭を一つ作った
styles/body.css
.head { z-index: 1; position: absolute; width: 200px; height: 200px; background: red; border-radius: 100px; }
これでこうなる。左による。absolute だからか?

absolute をなくすと...

中に入るんですね!
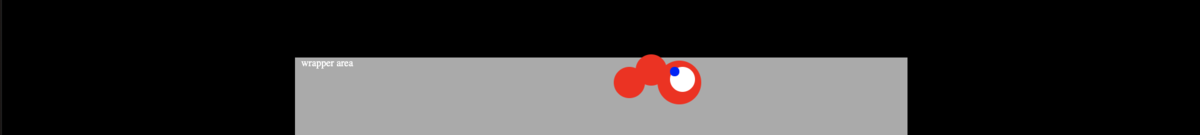
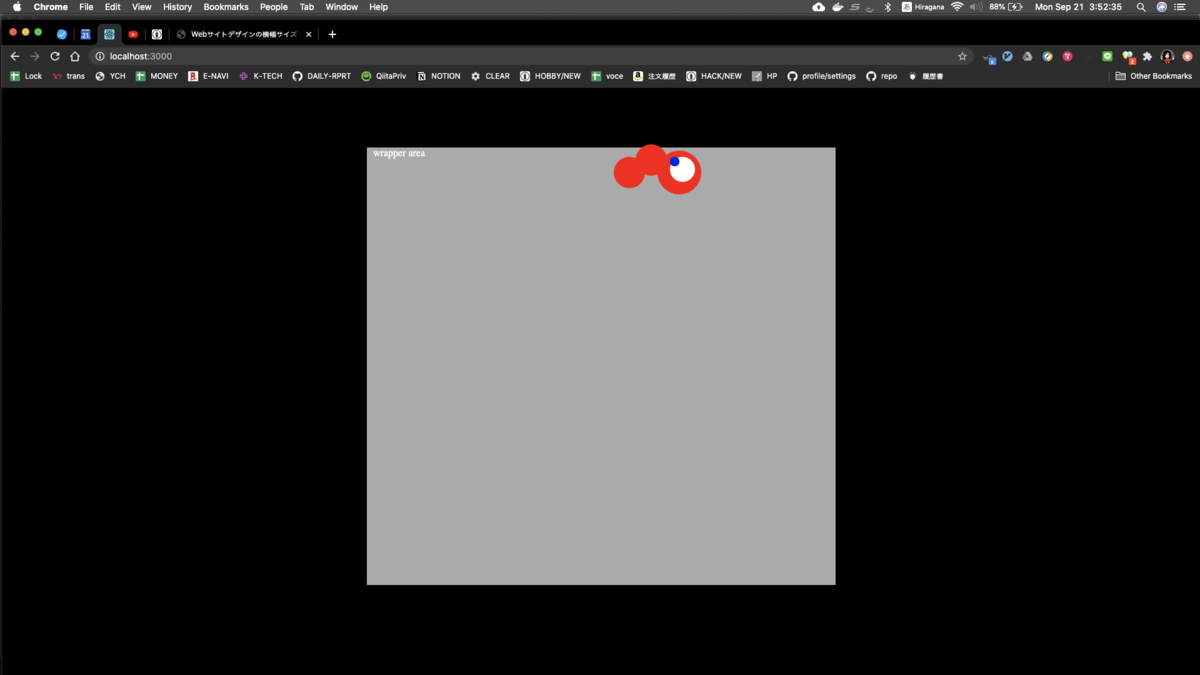
wrapper
ただエリアが小さいので min-h を拡張した。
しかし上下の中央揃えは、marign-auto だけでは無理だ。
次に縦方向に真ん中に寄せる方法をパターン別に紹介していきます。初心者誰もが一度は考えるのが「横と同じようにmargin-top:auto; margin-bottom: autoを使えば良さそう」ということ。しかし、この方法は縦の中央寄せでは使えないのです…。 1つずつ詳しく見ていきましょう。
よくわからんけど PC の wrapper はこれでよし!
margin-top: 5%; max-width: 960px; min-height: 700px;

head
- 頭を増やしていく
- まずは 200px to 70 px に
- これを margin left top で動かして行って...
.head-one { margin-left: 500px; margin-top: 50px; } .head-one { margin-left: 450px; margin-top: 50px; }

は??? absolute じゃないとダメか....
大きさのバランス
- 通常の頭が70px
- 小さい目なしの頭が 50px
- 白目が 40px
- 青目が 15px

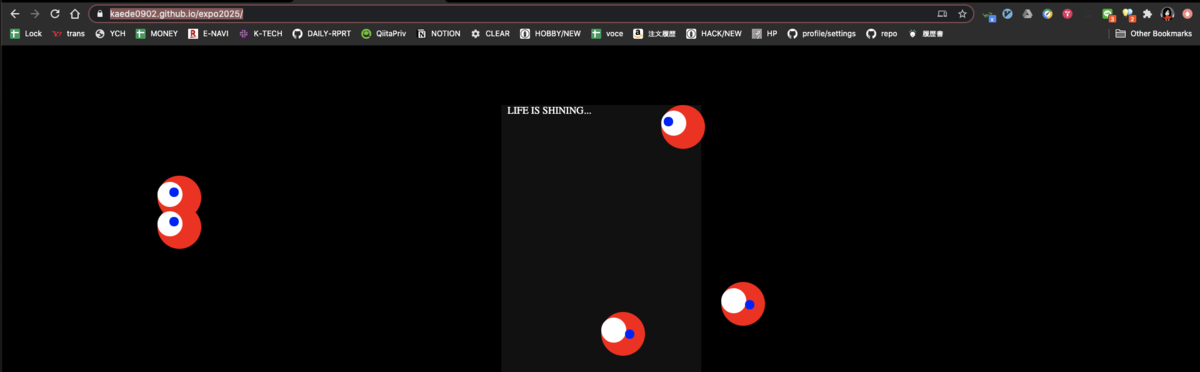
https://kaede0902.github.io/expo2025/
.head { position: absolute; z-index: 1; width: 70px; height: 70px; background: red; border-radius: 100px; } .whiteEye { position: absolute; z-index: 2; width: 40px; height: 40px; background: white; border-radius: 100px; } .blueEye { position: absolute; z-index: 3; width: 15px; height: 15px; background: blue; border-radius: 100px; } .head-one { background: red; left: 1050px; top: 100px; } .head-two { width: 50px; height: 50px; left: 1015px; top: 90px; } .head-three { width: 50px; height: 50px; left: 980px; top: 110px; } .eyeOne { left: 1070px; top: 110px; } .blueEyeOne { left: 1070px; top: 110px; }
%表示
px 使ってたら、CSS の理解度がやや低い
「小要素は親要素の半分のサイズにする」のであれば、 小要素には width: 50% を指定するわけ 親要素が変化すれば、小要素は自動的にサイズが変わると云う寸法
% の相対単位が使いこなせたら、レスポンシブは楽勝
とのことから、% を使って書き直すことにする。
container を 960 -> 730 -> 300 px に
Retinaディスプレイ対応されているiPhone7は、ディスプレイの大きさの2倍である[ 横幅750px ]でWebサイトを作成します。
- と書かれているので、それに従い 750px で設計する
- padding が 10px ずつあるので、730px にする
.wrapper { background: #aaa; margin-right: auto; margin-left: auto;
margin-top: 5%; max-width: 730px; min-height: 700px;
padding-right: 10px; padding-left: 10px; }


- PC はもちろん OK
- SP (Mi9) は少し小さいか? margin のぶん?

- 300px にしてやっと収まった

- PC だと エミュレーター感がある。背景消すけど。
- もともと縦長のいのちだし大丈夫!
body
もう一度設計を固める
- MainMeat は中に目がある赤い玉
- SubMeat は中に目が無い小さい赤い玉
- WhiteEye は 大きい白目
BlueEye は 小さい青目
全て absolute で、% を駆使して描く
container
<div className="container"> LIFE IS SHINING... <div className="MainMeat MainMeatOne"></div> <div className="MainMeat MainMeatTwo"></div> <div className="MainMeat MainMeatThree"></div> <div className="MainMeat MainMeatFour"></div> <div className="MainMeat MainMeatFive"></div> <div className="WhiteEye WhiteEyeOne"></div> <div className="WhiteEye WhiteEyeTwo"></div> <div className="WhiteEye WhiteEyeThree"></div> <div className="WhiteEye WhiteEyeFour"></div> <div className="WhiteEye WhiteEyeFive"></div> <div className="BlueEye BlueEyeOne"></div> <div className="BlueEye BlueEyeTwo"></div> <div className="BlueEye BlueEyeThree"></div> <div className="BlueEye BlueEyeFour"></div> <div className="BlueEye BlueEyeFive"></div> </div>
Main Meat
- まずは大きい あかいたまを 1/5 つ描こうと思う
- head という ヘッダーと紛らわしい名前を肉にかえる
.MainMeat { background: red; position: absolute; z-index: 1; width: 70px; height: 70px; background: red; border-radius: 100px; } .MainMeatOne { left: 55%; top: 10%; } .MainMeatTwo { left: 60%; top: 40%; } .MainMeatThree { left: 50%; top: 45%; } .MainMeatFour { left: 13%; top: 22%; } .MainMeatFive { left: 13%; top: 27%; }
WhiteEye
.WhiteEye { position: absolute; z-index: 2; width: 40px; height: 40px; background: white; border-radius: 100px; } .WhiteEyeOne { left: 55%; top: 11%; } .WhiteEyeTwo { left: 60%; top: 41%; } .WhiteEyeThree { left: 50%; top: 46%; } .WhiteEyeFour { left: 13%; top: 23%; } .WhiteEyeFive { left: 13%; top: 28%; }
BlueEye
.BlueEye { position: absolute; z-index: 3; width: 15px; height: 15px; background: blue; border-radius: 100px; } .BlueEyeOne { left: 55.2%; top: 12%; } .BlueEyeTwo { left: 62%; top: 43%; } .BlueEyeThree { left: 52%; top: 48%; } .BlueEyeFour { left: 14%; top: 24%; } .BlueEyeFive { left: 14%; top: 29%; }

- % 表示で、目がついている頭5つの SP ができた

- % にしてるのに PC レイアウトが壊れた。基礎がないとできない。諦める。
OGP 対応
- npm のライブラリはSSR ようだったのでindex.html の header にかく
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@kaede_io" />
<meta name="twitter:creator" content="@kaede_io" />
<meta property="og:url"
content="
https://kaede0902.github.io/expo2025/
" />
<meta property="og:title" content="いのちの輝き" />
<meta property="og:description" content="In the early days, Twitter grew so quickly that it was almost impossible to add new features because engineers spent their time trying to keep the rocket ship from stalling." />
<meta property="og:image" content="http://graphics8.nytimes.com/images/2011/12/08/technology/bits-newtwitter/bits-newtwitter-tmagArticle.jpg" />
- これで deploy する

- index に書いた内容は入ってるが、tw card に反映されない
- これを読むと
- tw: title と tw: image がなかった
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@kaede_io" />
<meta name="twitter:title" content="expo2025_css" />
<meta name="twitter:description" content="いのち輝く" />
<meta name="twitter:image" content="../images/PC.png" />
<meta name="twitter:creator" content="@kaede_io" />
- これで行けるか? npm run deploy

https://cards-dev.twitter.com/validator
そうそう
— AKAI (@Ver1000000000) October 2, 2020
ここでURL入れて確認するとキャッシュされてOGPの情報が登録されるみたい
入れなくても一度許可されたドメイン配下のページなら、そのうちOGP表示されるようになるとは思うけどね
ここでURL入れて確認するとキャッシュされてOGPの情報が登録されるみたい 入れなくても一度許可されたドメイン配下のページなら、そのうちOGP表示されるようになるとは思うけどね
- これを通さないと出ない!!! 危なかったありがとう誤字あまうs

- 出たが、画像は反映されていない。階層が違うか?
../images/PC.png
public を探してみると 画像の public がない

- PC.png を index.html に並列させる
これでもダメ
./expo2025/public/PC.png
*これもダメ
画像が出せない
<meta property="og:url"
content="
https://kaede0902.github.io/expo2025/
" />
<meta property="og:image" content="
https://github.com/kaede0902/expo2025/blob/master/images/PC.png
">
- OG を入れる

<meta property="og:image" content="https://kaede0902.github.io/expo2025/PC.png">
でいけた
最終的なコードはこちら
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@kaede_io" />
<meta name="twitter:title" content="expo2025_css" />
<meta name="twitter:description" content="いのち輝く" />
<meta name="twitter:creator" content="@kaede_io" />
<meta property="og:url"
content="
https://kaede0902.github.io/expo2025/
" />
<meta property="og:image" content="https://kaede0902.github.io/expo2025/PC.png">
<meta property="og:url" content="https://www.example.com/">
<meta property="og:title" content="いのちの輝き" />
<meta property="og:description" content="
EXPO2025, いのちの輝きくんです.
" />