電気屋サイト設計-Corporate Site Architect
concept
Reactでcomponentに分ける
色以外はReact-Bootstrapを使用.cssは書かない.
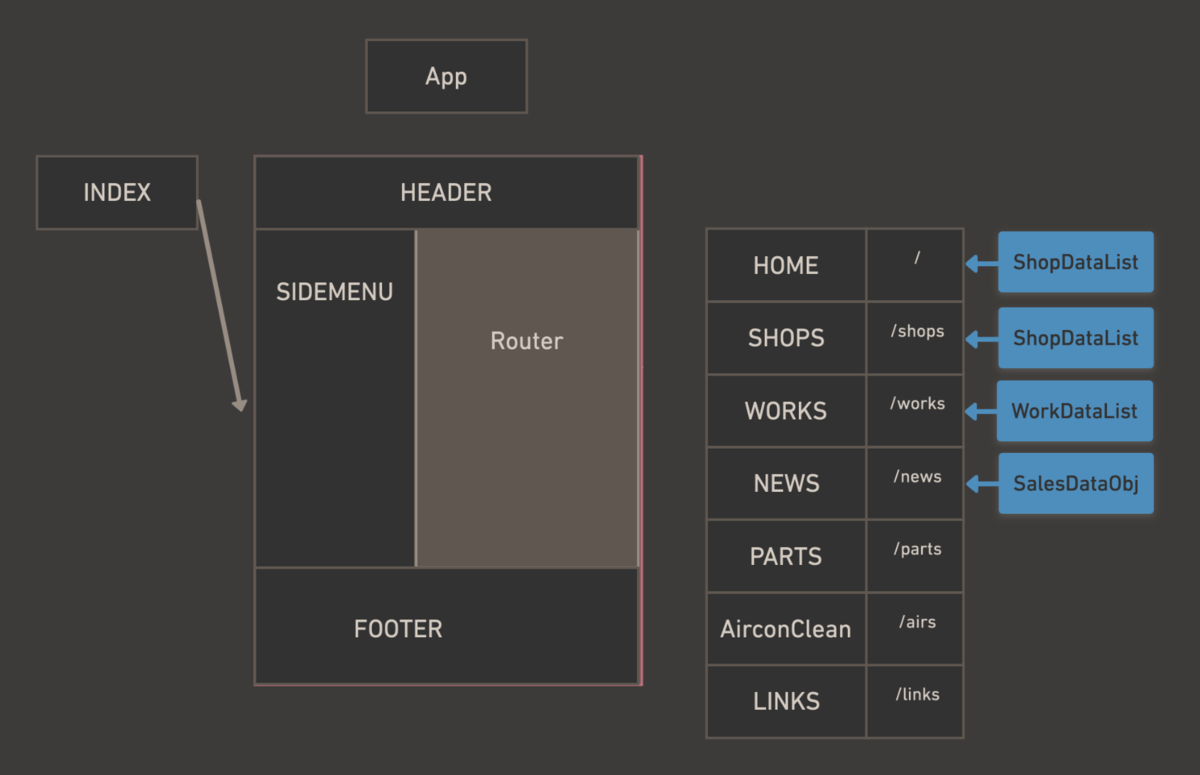
設計図

index, Router
index.jsにRouterを組み
/, shops, works, news, parts, airs, links,
にアクセスされた際に src/containers/
Home, Works, News, Parts, Airs, Links,
が中身として描画されるようにした.
Router Route path
routes.js に
import React from 'react';
const Home = React.lazy( () =>
import('./components/Home')
);
const Works = React.lazy( () =>
import('./containers/Works')
);
.............
const routes = [
{path: '/', exact: true, name: 'Home',
component: Home},
{path: '/works', exact: true, name: 'Works',
component: Works},
..........
export default routes;
これで別ファイルでルーティングしたものを
import React ,{ Suspense }from 'react';
import { BrowserRouter as Router, Route, Switch, } from 'react-router-dom';
import routes from './routes';
.........
function App() {
let loading = () => <div>Loading...</div>
return (
<Container>
<Header />
<Row>
<Col>
<Router>
<Suspense fallback={loading}>
<Switch>
{
routes.map((route, index) => (
<Route
key={index}
path={route.path}
exact={route.exact}
name={route.name}
render={props =>
(<route.component {...props} />)}
/>
))
}
<Route render={() => <h1>not found!.</h1>} />
</Switch>
</Suspense>
</Router>,
</Router>,
</Col>
</Row>
<Footer />
</Container>
でHeader, Footer, と並列してroutesの中身を設定してrenderしている.
以上がApp.jsである
Appがまず描画され,Header, Footer, を描画し,
その後route.jsに沿ってurlに応じて中身を書き出す.
汎用components in App
Header
Logoと二行の説明.
Sidebar
nav
Footer
shopdata
DataList
SideMenuのBtnのname, link,
Home, Footer, ShopListのname, tel, adress,
const NavDataList= [
{ name: '店舗一覧', link: 'shoplist', },
{ name: '業務内容', link: 'works', },
{ name: '新着情報☆', link: 'newinfo', },
{ name: '部品注文', link: 'partsorder', },
{ name: 'エアコンクリーニング',
link: 'airconclean',},
{ name: 'LINKS', link: 'links', },
];
export default NavDataList;
のように別ファイルにしている。
これをmapしたものをrenderしているので、一か所の変更で済ませている。
home
src/App.js はcontainer/Home.jsx につなぎ、
bodyにcomponent/Body.jsx を読み込む
bodyが会社の説明と各店舗の電話と地図を表示している
地図のリンク、電話番号、店の名前、は
src/ShopDataList.jsx からimportしている
shop listと内容がだいぶかぶっている、そういう指示だから...
works/
仕事の名前、画像のリンク、は
src/WorkDataList.jsxからimportしている
画像素材はパクタソ
エアコン,リフォーム, 水道,電気, ガス,アンテナ,証明.修理全般,
issues
importの連記をarr mapでかけ...ない
全てimportするたびに同じように打つのは美しくないので
配列からpromiseを使ってやってみたが無理だった
const pages = [
'App', 'Works', 'NewInfo', 'ShopList',
'PartsOrder', 'AirConClean', 'Links',
];
const loadPages = (pages) => {
Promise.all(pages.map((page) => {
import {page} from (`./containers/$page`);
))
}
}
import は top levelでしか使えないとerrorがでた. arrを別fileにして,それもimportすればいけるか?
それでもconstが先に出てきてしまうから無理そうだ....
import全部した後に,そのcomponentとurlを配列にするならいける?
const pages = [
{name: App, link: './App',},
];
...
これでpathはいけたが,componentがでない
この記事によるとDynamic importというらしい.
import React from 'react';
class App extends React.Component {
constructor() {
super();
// 読み込むコンポーネントをthis.stateに定義する
this.state = {
component1: null,
component2: null,
component3: null,
};
}
async componentDidMount() {
// dynamic import()を使ってコンポーネントを動的に読み込む
const { default: Component1 } = await import('./Component1');
const { default: Component2 } = await import('./Component2');
const { default: Component3 } = await import('./Component3');
// 読み込んだコンポーネントでthis.stateの値を更新する
this.setState({
component1: Component1(),
component2: Component2(),
component3: Component3(),
});
}
render () {
return (
{/* 読み込んだコンポーネントをDOMに反映する */}
<div>
{ this.state.component1 || <div>...</div> }
{ this.state.component2 || <div>...</div> }
{ this.state.component3 || <div>...</div> }
</div>
);
}
}
export default App;
これ仕込む方がコストかかるし,全部importで並べた