mui で Form を綺麗に作る
why
- 敬語簡易化アプリで CSS が必要になったから興味を持ってた MUI を使ってみる
- この動画が分かり易そうだったので参考にする
- これが公式ドキュメント
install
npm install @material-ui/core + @material-ui/core@4.11.0 added 26 packages from 17 contributors, removed 10 packages, updated 6 packages and audited 1985 packages in 11.496s
btn

import Button from '@material-ui/core/Button';
<Button>PRESS ME</Button>
<Button variant='contained' color='secondary'>PRESS ME</Button>
- 使えるのを確認
textfield
- input とは違うから onChange うまく使えなさそう
- だがこちらの方がシンプル?未検証
formControl
- これを使ってみる
import { FormControl, InputLabel, Input, FormHelperText } from '@material-ui/core';
<FormControl>
<InputLabel htmlFor="my-input">Email address</InputLabel>
<Input id="my-input" aria-describedby="my-helper-text" />
<FormHelperText id="my-helper-text">We'll never share your email.</FormHelperText>
</FormControl>

- 綺麗。
- これに onChange, value を仕込めるか確認する

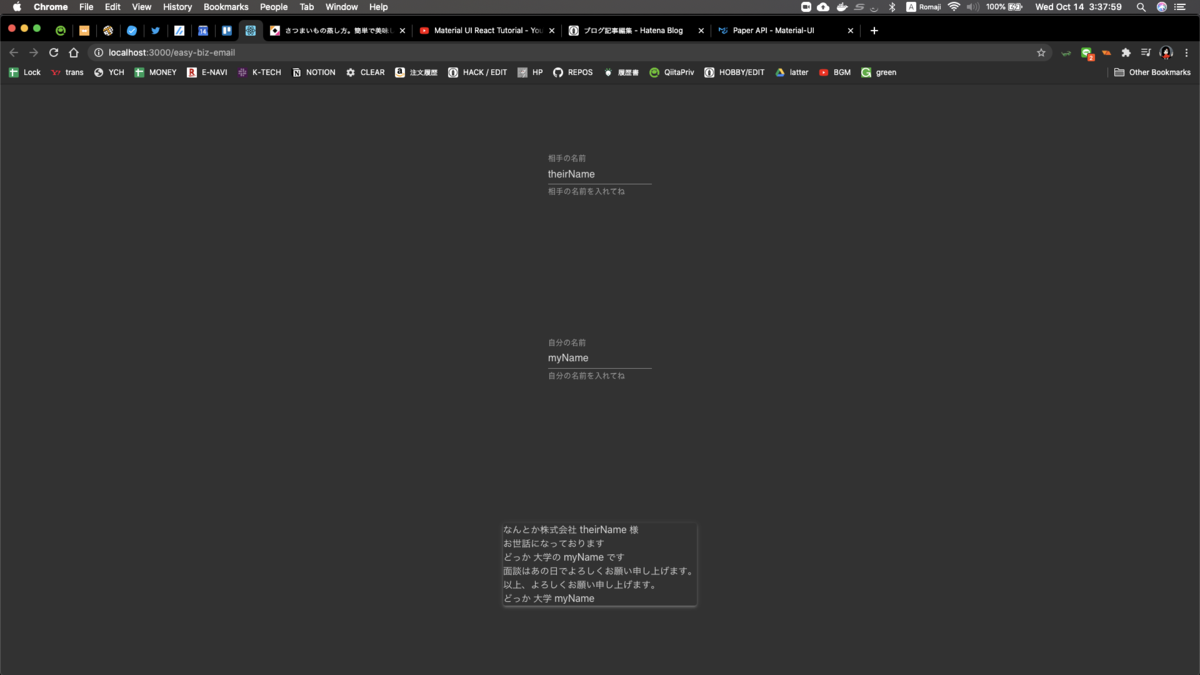
- 動いた!!!
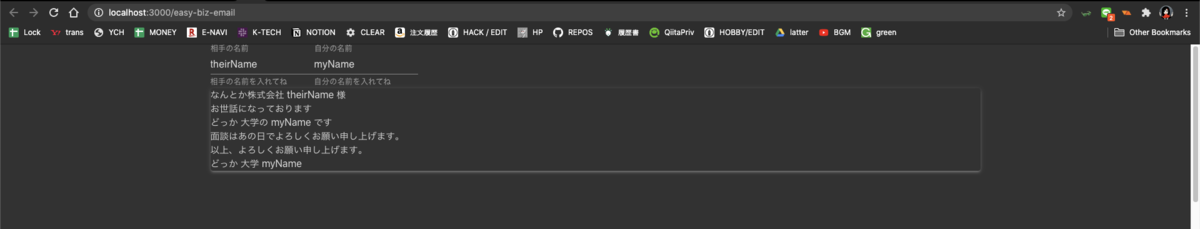
paper
- アウトプットの表示には papaer を使う
import Paper from '@material-ui/core/Paper';
<Paper>
お世話になっております {theirName} 様 <br/>
HOGE 大学の {myName} です <br/>
以上、よろしくお願い申し上げます。
HOGE 大学 {myName}
</Paper>

- 紙の中で出せた。
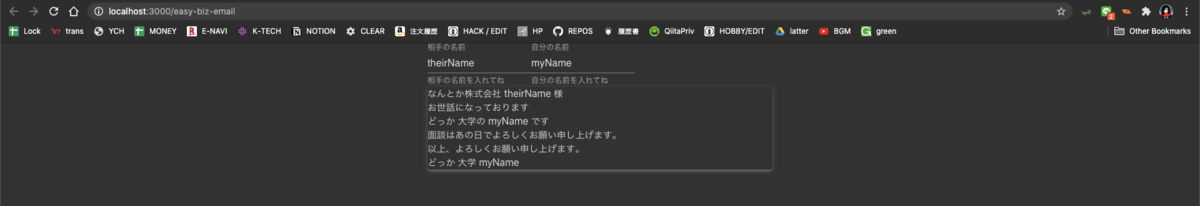
<Paper elevation={3}>

- elevation を加算すると浮き上がりがはっきりする。
MUI 追加まとめ

css 調整
最初はこれを入れていた
.main {
display: grid;
height: 100vh;
margin: 0;
place-items: center center;
}

- vh を % にするだけでくっついた
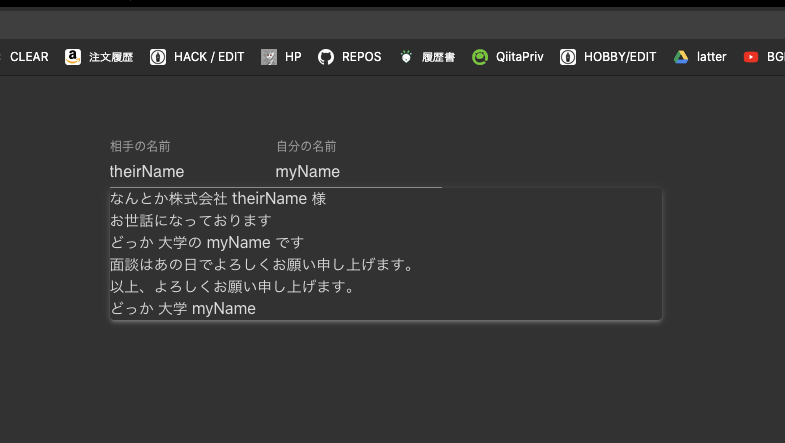
Container
import Container from '@material-ui/core/Container';

- これしてくくるだけでサイドカットされる

- maxWidth sm でまとまった
- spacing も Bootstrap 見たい
<FormControl my={8}>
これでは聞かない

- box を噛ませてようやくできた
- margin などを設定するのにはこれが必要らしい?
再び Textfield
しかくで囲まれた TextField の方が使いやすそう 後でこっちにする