参考にしたい個人 HP の研究
I went ahead and tried out the new experimental dark mode in @tailwindcss for my website. Works like charm in a combination with useDarkMode lib and React Context 🔥🔥🔥
— Nikita Rudenko (@rdnkta) September 6, 2020
My website: https://t.co/I6QbmSq4hU
useDarkMode: https://t.co/R14jxkhQeT#reactjs #Nextjs pic.twitter.com/HKOqY5Py16
- カードの余白が綺麗
nardtree
- イラスト添えるのが可愛い。余白を生かしている
- スマフォではイラストは消える
- シンプルなトップ
要素整理
whimsical で整理する
1366 x 766 の場合

- main card は 520 x 700 くらい
- icon は 150 x 150
- 名前が高さ 29
- 一文説明が高さ 19
- サービスのアイコンが 78 , 中身は60x 60
- タグ一覧が 259
- tag btn が 64 35 くらい
参考にして作ったレイアウトがこちら

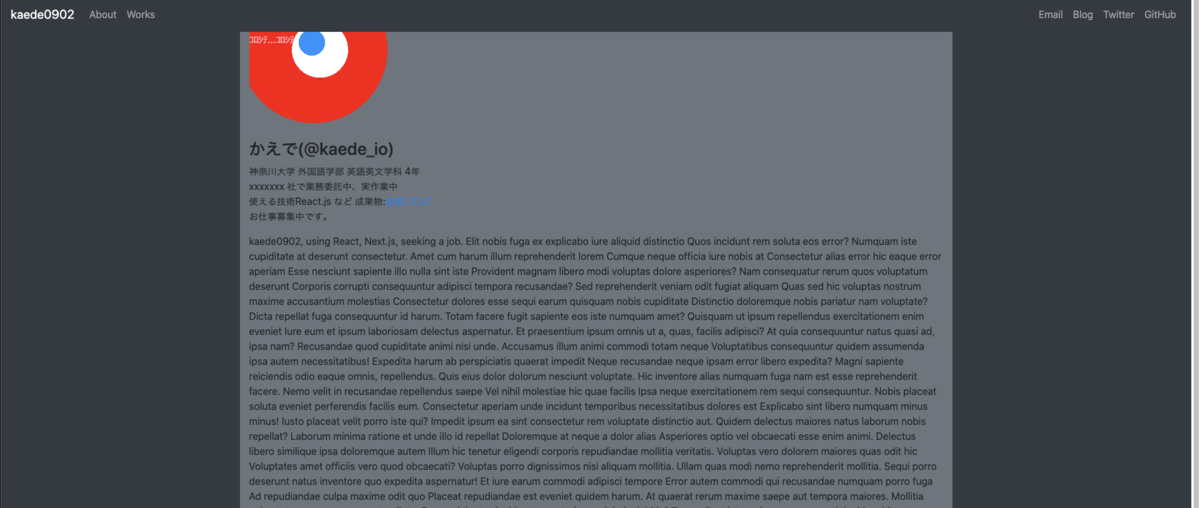
したの左寄せな私のサイトよりだいぶ見やすいのがわかる。

そもそも普通はメニューを上に置くが、このような中央揃えの方が見やすいのではないか?