Vuetify テンプレの HelloWorld コンポーネントの 内部ベタ書きのデータの取り回しを見てみる
why
前回は vuetify でのルートの App.vue を見た
App では template の中に v-app, v-app-var, があり、v-main で HelloWorld コンポーネントを呼び出していた。
なので HelloWorld コンポーネントを見てみる
template
全体構造
template に囲われて
v-row に囲われて全体が作られている。
その下に v-col が連続で並んでいる
これの col の引数が幅になっていて、12 が最大。
なので 6 の幅で並べると

こうやって2個並ぶ
しかし、6/12 と 6/12 なので三つ並べると

こうやって、3つ目が下に行ってしまう。
v-img でロゴを入れる

<template> <v-container> <v-row class="text-center"> <v-col cols="12"> <v-img :src="require('../assets/logo.svg')" class="my-3" contain height="200" /> </v-col> <v-col class="mb-4"> <h1 class="display-2 font-weight-bold mb-3"> Welcome to Vuetify </h1> </v-col>
template の中で v-container でグリッドレイアウトを作成している
その中で v-row で全てを囲う。
そこに v-col でロゴをまず置く
その下に v-col で h1 で説明文を書いている
data にべた書きしている whatsNext のテキストを展開する
<v-col class="mb-5" cols="12" > <h2 class="headline font-weight-bold mb-3"> What's next? </h2> <v-row justify="center"> <a v-for="(next, i) in whatsNext" :key="i" :href="next.href" class="subheading mx-3" target="_blank" > {{ next.text }} </a> </v-row> </v-col>
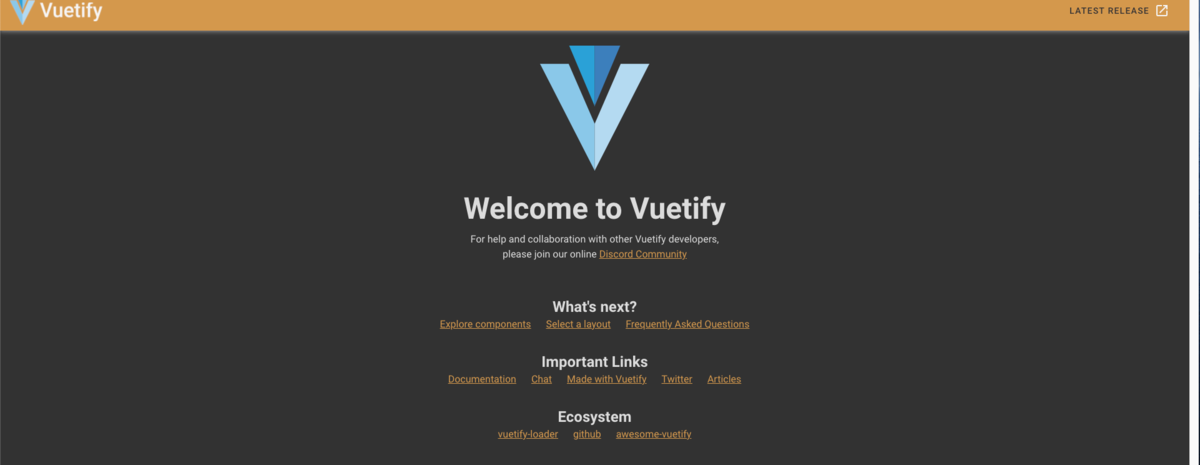
次の What's Next? の項目では、同じように cols=12 にすることによって

縦並べにすることができている
中身を見てみると、v-col を 幅 12/12 でまず h2 で紹介文を出した後に
v-row で縦の範囲を決めて 中身を中央揃えに
a 要素で whatsNext 配列の中身を v-for で出力している。

これは デフォルトで横並びになるから?横に並んでいく。
同じように、links や ecosystems も展開されている。
whatsNext のテキストのデータの場所
vue では template の html の後に js が書かれる。css はそのさらに下。
今回の whatsNext の部分では
data の部分にベタ書きで json 相当のものを書いている。
長くなるので whatsNext の部分だけ貼ると
<script> export default { name: 'HelloWorld', data: () => ({ whatsNext: [ { text: 'Explore components', href: 'https://vuetifyjs.com/components/api-explorer', }, { text: 'Select a layout', href: 'https://vuetifyjs.com/getting-started/pre-made-layouts', }, { text: 'Frequently Asked Questions', href: 'https://vuetifyjs.com/getting-started/frequently-asked-questions', }, ], ................. }), } </script>
こうやって json が直接書かれていることがわかる。
フロントの勉強としては、こうやってベタ書きすることで、api 側がなくても加工の勉強はできることがわかった。
次回は業務の issue に近い ui 周りをこのベタ書き手法を使ってやっていこうと思う。