Vue Vuetify モーダル エディタのガワを作る
why
モーダルで開く管理画面のエディタを作りたくなった。
todo - やること
前回の記事でモーダルは作れた
とりあえず v-card の中に input をいくつか作ってみる
v-card に v-text-field を入れる
前回作った v-modal の中の v-card の中身を書き換える
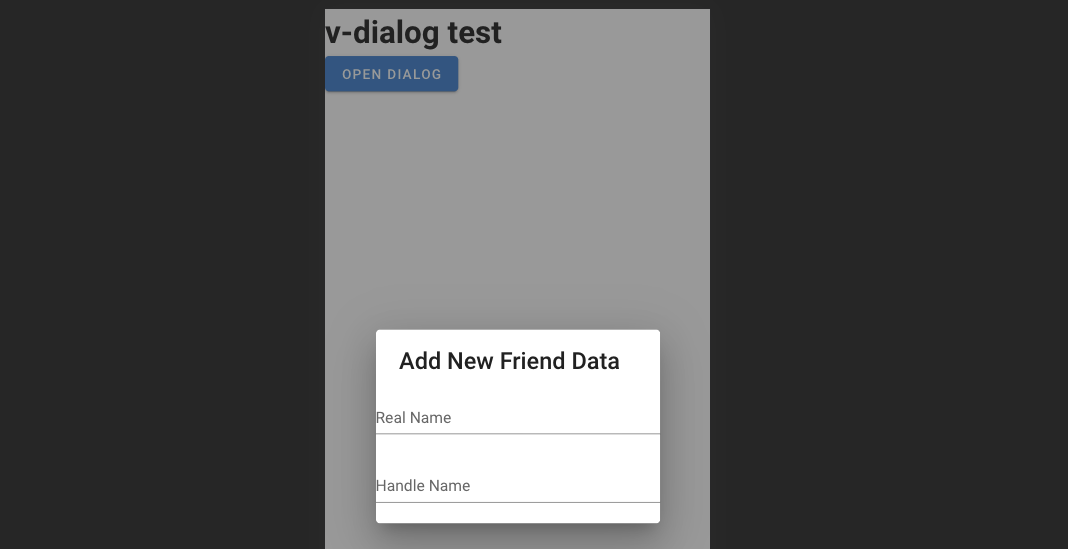
<v-card> <v-card-title class="text-h5"> Add New Friend Data </v-card-title> <v-text-field label="Real Name" /> <v-text-field label="Handle Name" /> </v-card>
v-text-field を入れた
v-text-field が vuetify の通常の input コンポーネントになる

これで入力欄が表示された
この状態だと、外部を押して引っ込めても入力内容は保持される。
これに v-model で双方向 binding をつける形になる。
コンポーネントにする
今のところ App に書いているだけなので、コンポーネントに分ける。
<template> <Modal /> </template>
template に Modal で呼び出して
import Modal from './components/Modal' export default { name: 'App', components: { Modal, },
js で Modal コンポーネントを読み込む

これで変わらず使えるようになった。
v-model で 入力したテキストを表示できるようにする
data: () => { return { realName: '', nickName: '', } },
data に 実名とニックネームの変数を定義
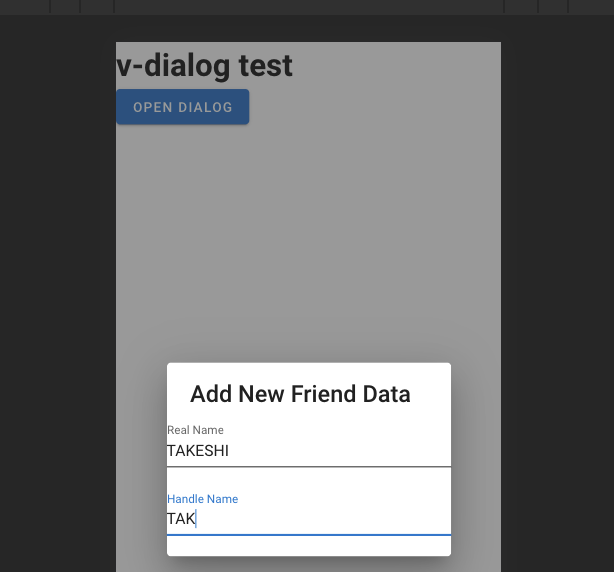
<v-card> <v-card-title class="text-h5"> Add New Friend Data </v-card-title> <v-text-field label="Real Name" v-model="realName" /> {{ realName }} <v-text-field label="Handle Name" v-model="nickName" /> {{ nickName }} </v-card>

v-card 内部の v-text-field から
realName, nickName, 各変数に v-model で送れるようにセット。
ダブルブラケットでその値を表示する
data の値を setter で vuex に送信
DB には繋いでないが、vuex に送信できるように setter を作って呼び出す
作成中