Vuetify v-dailog で最小限のモーダルを作って出す
やりたい事
モーダルの状態管理。
isOpen で管理する
isOpen が true の時に空いていて、false の時に close になる
isChanged の状態を作成し、これが変わっていればモーダル閉じる時に忠告する
用意するもの
モーダルのそのものを作成しないとロジックは組めない
Vuetify の Dialog コンポーネントを使う
Dialog コンポーネントがあったと教えてもらった
最小の v-dialog の動きのコードを出す
公式のソースコードを削った
<v-dialog max-width="290" > <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on" > Open Dialog </v-btn> </template> <v-card> <v-card-title class="text-h5"> Use Google's location service? </v-card-title> </v-card> </v-dialog>
v-dialog はそれの中身を入れるだけでは動かない。
template で v-slot の activator として on と attrs を設定する
on は v-dialog の内部で v-card に送る イベントハンドラのようだ。
attrs は要素の固定か?不明
その on と attrs を内部に 仕込んだ v-btn を今の template の中に入れる
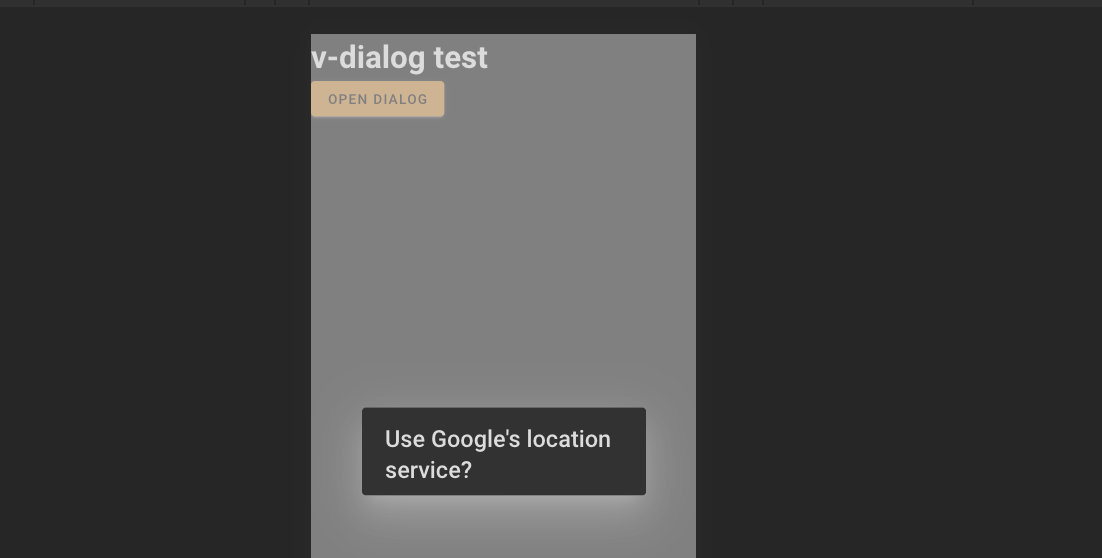
その template を閉じてから、v-card を作ると、これが v-btn にリンクされ、開くようになる。

このボタンを押すと

仕組んだモーダルを表示できる。
これには persistant を入れてないので、モーダルの外をクリックすると消える。