技術ブログ読書録 - tech article review
Tech Blog Read Log
Not using Apple Computer
Mouse, GUI recommend
私はwinに比べて格段にTerminalが使い安くて環境が作りやすいし, キーバインドが最高なのでApple Userなんだが,当時GUIを採用したAppleが ここまでCUIを叩いていたとは驚いた
マウスが大嫌いな私は当時のAppleのマウス至上主義は辟易して嫌いに なっていたかもしれないな
Not Paste, But V
- pじゃなくてvにしたから効率悪いのそうなんだよね,私はvimだから基本 yankのyとpasteのpだが??
double click
- 2020で20代の私たちの世代からするとダブルクリックできないのは「真面目に仕事を していない,なぜ普通のことをできないのかやる気あるのか」と思ってしまうが, Appleが採用するまえUnix時代はマウスがないし,バリバリのエンジニアでも ダブルクリックできないのが当たり前だったんだな.....
finder
directoryをfolderと言い出したのはAppleだったんだな,今は開発者のサポートや ソフトウェアへの貢献が甚大だが,当時は結構戦犯だったとは.
finder. 私はwindowsのUIは吐くほど嫌いなのだが,explorerだけはfinderより はるかに使いやすいと思っている.lsができなくてdirでクソ醜いリストが出て くるのはマジで気持ち悪いのでwslでも入れないとwindowsは使いたくないが.
unixとの違い
unixもどきとはよく言われるが,実際Ubuntuと両方使ってみてbrewなどは Appleの方が色々あるし,Apple用の方がよくてできた開発ツールも多く, 何よりブラウザでもterminalのkey bindが使えてブラウザ操作が最高効率 なのでどうしても私はAppleを使いたくなってしまう..
やりたいこと次第なのかもしれない.win user も曲編集などの自分が一番 する作業のツールがwinにあるけどmacに全くなければ,使っていて ストレスが溜まってヘイトが溜まるのも当然なのかも?
Stack Over Flow DarkMode
https://stackoverflow.blog/2020/03/31/building-dark-mode-on-stack-overflow/
2020.03.20 betaから どういう赤をwhiteで使い黒をどうするか具体的に書いてえる。そのまま使えそう?
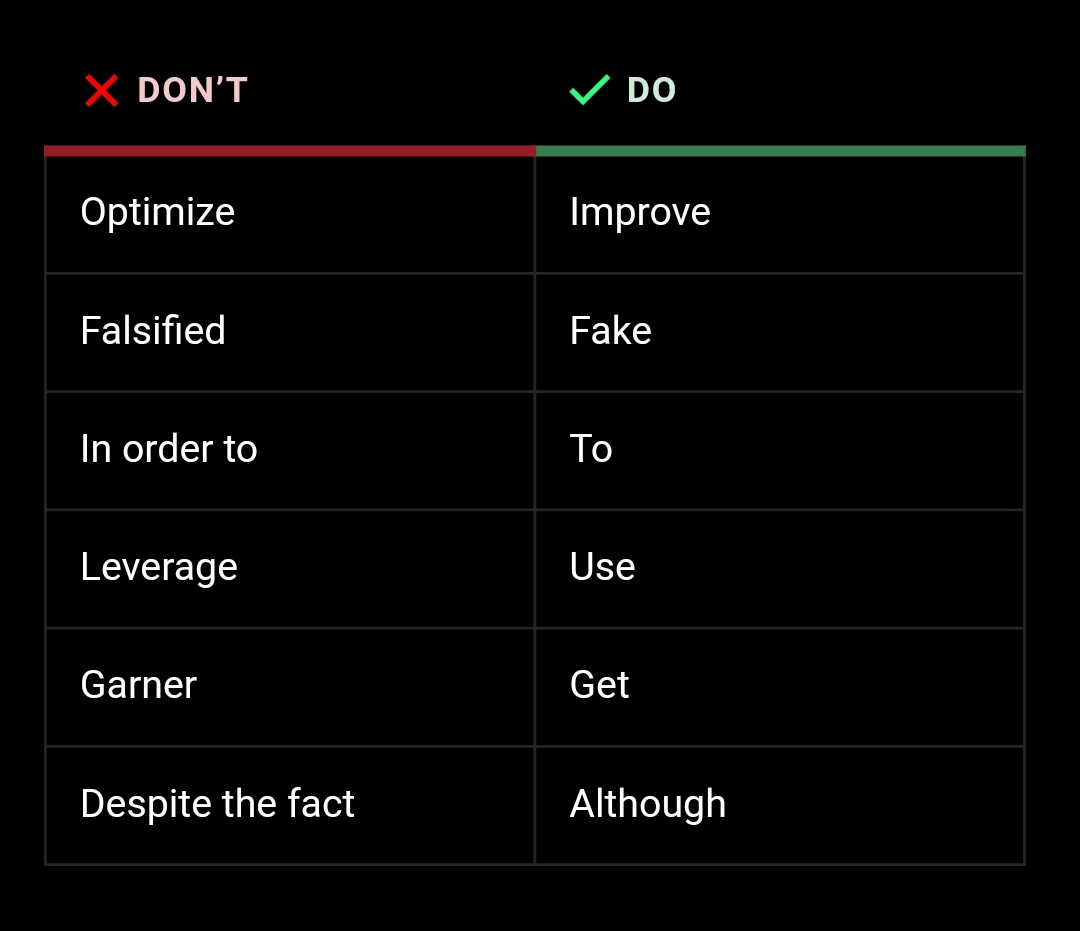
stackのシンプルな表現
https://stackoverflow.design/content/guidelines/principles/

スマフォでも見やすいコントラストの着いたUIで、 どう書いたら認識コストを下げて読まれるかが実例と共に書かれている。
UIUXと言えばbtnやformなどに注視しがちだが、説明文も使いやすいアプリのためには見直す必要があると認識した。
いい具体例だ。
ガチ三流エンジニアが米国マイクロソフトのドリームチームのメンバーになれた話とそのためにやった事
SeattleのMSの日本人の体験談。 大手SIのPMでプログラミングは才能ないと言わ
DevOpsってよく聞くけど
私の同僚も、DevOps チームからプログラマ系の職を得るのは非常に難しそうでした。
ってある通り, None Dev Jobでコード書かないんだ… 初めて知った。
マイクロソフトの中での転職作業でも、外部からの転職と変わりありませんので、がっつりジョブインタビューがあります
でかい組織だと部門の移動でも転職と同じ大変さなんだな、ある意味この人も「開発未経験からの転職」を果たした人であるのか……
https://1kohei1.com/leetcode/?fbclid=IwAR3HFG631sYIU_DTYrOhi_VyZKBFsJh0jHa_TYbok_sLp5-VwKUgrFWaf40
LeetCodeでアルゴリズムの学習。ふむふむ…… 私はものを作ること優先してアルゴリズム一切手をつけてないんだよな……
当たり前に聞こえるかもしれませんが、Applyしなければ絶対受かりません。しかし、今になって思いますが、これが最も重要です。
自分が満足できる実力になる瞬間は永遠に来ません。今受かった私が思うのは、「受けないと受からない」というシンプルな事実です。
挑戦して少しでも何が足りないか考えながら受け続けよう……
雇う側から見たら、「凄腕プログラマしか雇わない」と思っているとは限りません。その時々の事情によって欲しい人は変わります。
話してる中で私の中の他の何らかのスキルを欲しいと思ってくれるかも知れないからな……
受けて落ちても得ることがあるので、受けて損することはありません。
面接で試された中でのknowledge、Documentationしていこう……エルノアさんにも褒められたし、就活でのknowledge一覧の記事でも作るか!!
https://twitter.com/ellnore_pad_267/status/1252908713318334465?s=19
あとはアルゴリズムの要件が詳しく載っていた。必要になった時に読もう。
ここのプラットフォームは学生同士でコーディング面接ができるらしい。
かなり内容のある記事だった。
【初心者向け】NPMとpackage.jsonを概念的に理解する
NPM,世界最大のlibrary platform
node.jsの大量のlibraryが入っている...世界最大のパッケージレジストリ
jQ, Vue, React,などもNPMに存在する.
dependencyのdependencyは膨大.githubとNPMが同じ保証はない
package(project)
npm initで生成されるpackage.jsonの中身.依存性. devDependencyがテスト(開発)でのみ使うlibで,dependencyが実際にappで使われる依存性である.Eslint, Webpackは前者,jQは後者.
キャレット^をつけると「Major は一致し Minor と Patch は指定されたもの以上」という意味になり
チルダ~をつけると「Major と Minor は一致し Patch は指定されたもの以上」という意味になる
scriptはショートカット,ailias.
main, binはNPMで公開する時に使う.
package-lock.jsonでdependencyのversionを固定する.npm ciを使えばlockの方を優先して使用できる.ここの解説ではそれしかわからなかった
node_modulesは.gitignoreすること.
npm i はpackage.jsonたちからinstallされる.node_modulesは.gitgnoreされてるのでcloneしただけでは入らない
意味定義への異常な愛情 ~または私は如何にして心配するのを止めて定義変更を愛するようになったか~
read date: 2020.05.04
よくアドバイスくれるフォロワの直接共有
俺が就活で話すことに困ってたらshareしてくれた
難しくて長いしphpのself::なんもわからんが,WestとEastのdataを最初に定義 した方がのちのロジックが
somestate = [Tokyo, Osaka, Ykhm, NewYork, LA,];
みたいな感じのところを編集するだけで変更可能だよ!!って話だと思う
そして後半のそれを幹部にいかに効果的に数値と稼働時間でプレゼンすることが
重要らしい.非正規の身分でそれをやって稼働を減らされたら自分や同僚が仕事を減らせれて……ってなるが他にたくさん仕事が見いだせる環境では別??
どうやってテクノロジーを追いかけていますか?ジュニアソフトウェア開発者として応募したときにCI/CD、クラウドコンピューティング、Dockerとか大量のことを要求されました。もういっぱいいっぱいです。
https://jp.quora.com/どうやってテクノロジーを追いかけていますか-ジュ
3つの段階に分ける。
- 使い方を知っているtech (CI/CL)
- (企業のインフラなどで)使われてることを知ってるが使ったことの無いtech (Docker)
- 聞いたことがあるが何者なのか想像もつかないtech (kubernetes)
3の恐怖は強い。
3の段階の項目をから2に 1d1hで上げていく
そしてすこし理解出来たものを組み合わせていくと良い。
翻訳:CSSユーティリティクラスと「関心の分離」(いかにしてユーティリティファーストにたどり着いたか)
https://yuheiy.hatenablog.com/entry/2020/05/25/021342
例のフォロワーさんに共有してもらった
cssの設計について
関心の分離
セマンティック(意味的な)cssをかけ
text-centerはhtmlに情報が出ているのでNG
(Bootstrap全否定か?)
greetingと言うclassNameにしたら、そこに
.greeting { text-align: center; }
とするべき。
対応するコンテンツにもとづいたクラス名を要素に付与し、それらのクラスをCSSのためのフックとしてマークアップのスタイリングに利用する
と書いてある。それは再利用する時不便ではないか?
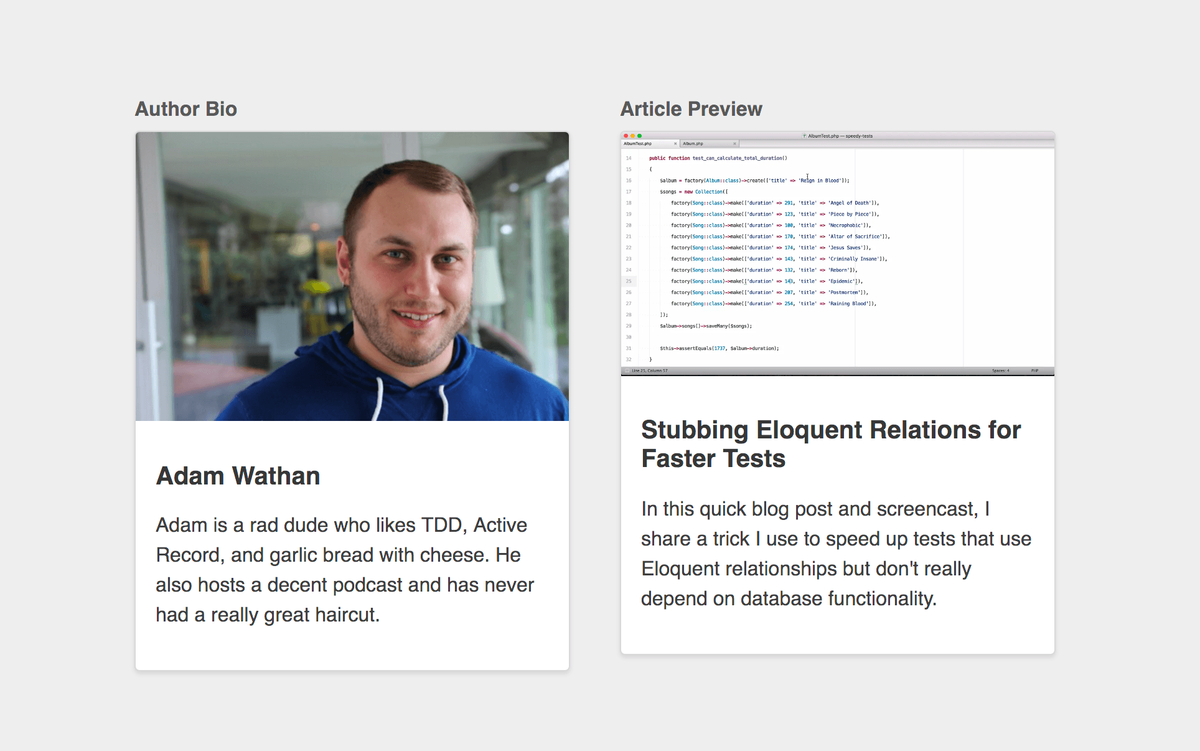
サンプルコード
.author-bio {
background-color: white;
border: 1px solid hsl(0,0%,85%);
border-radius: 4px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
overflow: hidden;
> img {
display: block;
width: 100%;
height: auto;
}
> div {
padding: 1rem;
> h2 {
font-size: 1.25rem;
color: rgba(0,0,0,0.8);
}
> p {
font-size: 1rem;
color: rgba(0,0,0,0.75);
line-height: 1.5;
}
}
}
ではremでroot element 単位が統一され大きさがイメージしやすく、色も細かく作られるのがすごい。
とあるようにこれでも完璧ではない。
より多くのクラスをマークアップに追加して直接標的にできるようにすること、セレクタの詳細度を低く保ち、CSSを特定のDOM構造に依存させないようにする
と言った解決策を取った。
ここでBlock Element Modifer、略してBEMがでてくる。
.author-bio { background-color: white; border: 1px solid hsl(0,0%,85%); border-radius: 4px; box-shadow: 0 2px 4px rgba(0,0,0,0.1); overflow: hidden; } .author-bio__image { display: block; width: 100%; height: auto; } .author-bio__content { padding: 1rem; } .author-bio__name { font-size: 1.25rem; color: rgba(0,0,0,0.8); }
階層にならないので見やすくなった

このように似たComponentが出てきた時author-bioを当てる訳には行かないし、duplicateするとDRYに反する。
article-preview { @extend .author-bio; }
clsのようにextend機能があるのでこれで解決できる。 だが非推奨なので
最終的には
.card .btn, .btn--primary, .btn--secondary .badge .card-list, .card-list-item .img--round .modal-form, .modal-form-section
などの汎用Componentのcssを作ることで綺麗になった?
子供Componentを増やしすぎるとごちゃごちゃする
clsが増えすぎるとinline styleに近くなってくる
結局何度も書くものはComponentにすべきで、navbarのように1度しか書かないものはベタ書きでいい……ような結論だと思う。
そして筆者は
の作者……
後半は全然読めなかったが、わかるところでまとめると
再利用性の高いComponentとしてcssをclassに当てろ
remでrootから書いて0.8 %の0.8%のようにしろ
HTML書くだけでcss当たるフレームワーク、これだけ考えてる人が作者だからめちゃくちゃ合理的なハズ!小さいプロジェクトで採用してみよう!
だと思う。少しは理解出来た。
基礎知識!ZとFの法則
https://blog.maromaro.co.jp/archives/2256blog.maromaro.co.jp
Zの法則は初診のuserに見られる傾向で,
リピーターさんはFが多いらしい.
電気屋のサイトを作るときにdetailのpageはFにしよう!
Querying SQL Server with Node.js
私が一番必要としているNode.jsの知識.
expressとvalila jsのparserを使う
npmでproject初めて
getでapp.listent 5000, html,..ってして
sendでhtmlを返す
npm でmysqlをinstall
configを書く
new.sql.requestでqueryの文章を食わせる
errをcatchして,console.table rowAffectedで出力
全日本ラジオボタンのラベルにクリック判定を付けろ協会
checkboxは絶対に
明度とHSL
フロントエンド交流会でデザイナーさんから「色指定はHEXやRGBよりHSLの方が直感的でわかりやすい」という話をされて、なるほどーってなった!
— ダーシノ / NES.css (@bc_rikko) March 19, 2020
たとえばボタンのhover, activeの色を考えるとき、明度だけ変えてバリエーションを作れば一発で同系色の色だって把握できるし簡単! pic.twitter.com/tpEVlwOhaH
確かにHSLの書き方ならRGBみたいに三つの値を書き換えなくて済むのがいいな
カードデザインアンチパターン
https://coliss.com/articles/build-websites/operation/work/design-better-cards.html
赤い方めっちゃやりがち。
カードのリスト化、分割、
リンクはカード自体をリンクにする、
気をつけよう。電気屋のサイトでも使ってるし。
安心をもたらす色
https://azunobu.hatenablog.com/entry/2018/09/17/224908
電気屋のサイトデザインに参考にする
micro cms
何回かおすすめされた
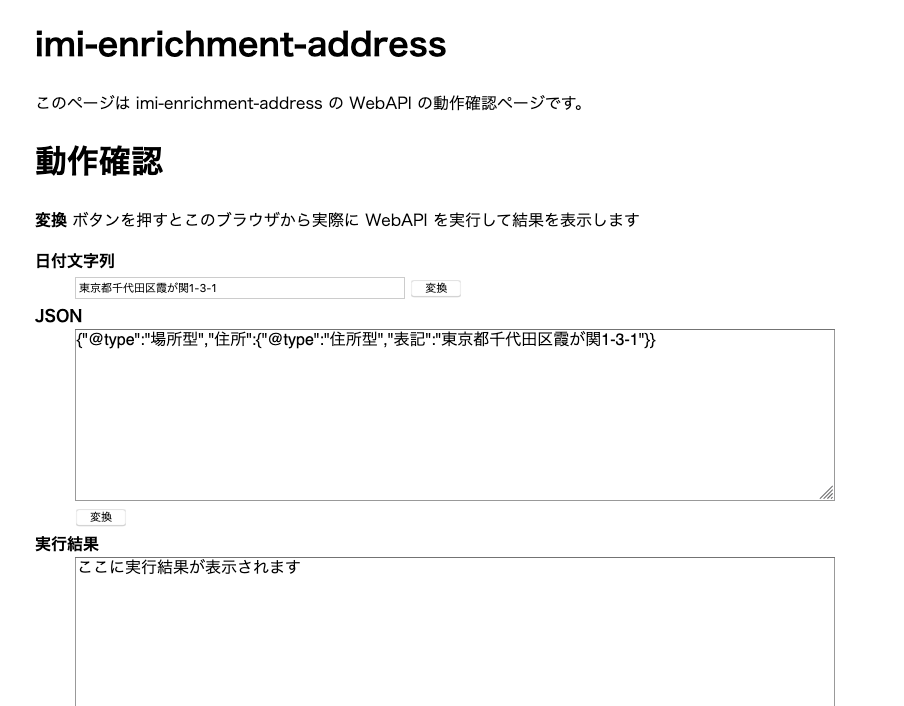
経産省発の npm モジュール!住所や電話番号の正規化、ジオコーディングなどができる IMI コンポーネントツールを試した!
npm repo では無いからcurlで入れることになる
npm startでbrowserで動かすと

GUIツールとして使えて
curl -X POST -H 'Content-Type: text/plain' -d '東京都千代田区岩本町2-10-6 川原ビル5F' http://localhost:8080/
正規化したものを返してくれる,住所入力補助としてledgerに組み込めるかな?
JavaScriptのthisは結局何種類あるのか
ちょうどReactでthisの面倒なclass記法使いたくないな〜〜〜
って考えてたから目についた
JSの仕様,コード自体の話かな....
GetThisEnvironment()によって何らかの環境(Environment Record)を得ることができ、それがthisの中身を知っている
早速全く知らない関数, GetThisEnv....が出てきた,これがthisの鍵?
ここではそこからLexicalEnvironmentを取り出してenvに入れています。 LexicalEnvironmentとは、ざっくり言えばプログラムが今いる変数スコープのことです。変数スコープのことは仕様書用語でEnvironment Record...ここでは分かりやすくスコープ
LexicalEnv, レキシカル, 字ズラ,静的な環境..? 変数がいるスコープはわかる.let同名の変数作った時に読み込むやつがそのスコープのlet
プログラムの各地点は、必ず何らかのスコープの中に居ます。そして、変数が出てきたときはそのスコープを頼りに変数の中身が取得されます。つまり、「今プログラムがどのスコープに居るか」という情報がここで取得されているのです
スコープの情報がthisなのかな?
ここまでで分かったことは、そもそもthisはスコープに結びついていることと、thisを持つスコープと持たないスコープがあるということです。実際のthisの挙動は、「thisを持つ、今いる場所から見て一番内側のスコープを探して、そのスコープが持つthisの値を返す」というもの
スコープにthisが結びついているのはかろうじて理解できた
スコープ、すなわちEnvironment Recordは、仕様書の8.1.1 The Environment Record Type Hierarchyで定義されています。それによれば、Environment Recordは以下の5種類があります
GlobalとInside functionしか理解してなかったが,モジュールのトップのスコープなどがあり,HasThisBinding() GetThisBinding() というものが定義されている.bind? Reactでは言われるがままにbind(this)をしていたな....
<script type="module">
// ここがモジュールスコープ
console.log(this); // undefined が表示される
{
// ここはブロックスコープ
console.log(this); // undefined が表示される
}
</script>
私がglobalだと思っていたところはmoduleだったのかもしれない
うん,仕様書のレベルになると読めないから今回はここで断念する.
これが意味することは、アロー関数の中で参照されたthisはその外側のスコープに探しに行かれるということです。言い方を変えれば、アロー関数内のthisはその外側のthisと同じです
あとはここだけわかった.だからthisの挙動違うのね〜〜
デザインの独学でモチベーションを維持する10の方法
モチベーションは行動を起こす力になりますが、行動や思考自体を「習慣化」してしまうことで、モチベーションは不要になります。
デザインの勉強も同じで、毎日時間を決めてパソコンの前に座ったり、期間を決めて同じ練習を繰り返したりすることで習慣化することができます。
繰り返すとめんどくささが減るのはそうだ,時間決めよう
本を読んだり、たくさんの本を見たりすることで、知的好奇心が刺激され勉強のモチベーションを維持・向上することができます。
確かに停滞するし,入りやすい横浜地下やコンビニの本屋を覗くのはやるべきかな
- 記録して可視化する モチベーションが続かない原因の一つに、「自分のやったことが積み重なっている感覚がない」ことがあります。
確かに記事を書くようにしてから作業量増やせてる気がする
「ここまでできたらケーキを食べる」など、小さな目標を設定し、それを達成したときに自分にご褒美をあげる方法です。
ケーキ買うようにしよ〜〜
先が見えない勉強はモチベーションが保ちにくいですが、「目標を達成した未来の自分を想像する」のはモチベーション維持に効果的です。
確かに,なんのためにやってるかわからないとしんどいだけだし,
自在にCRUDで思ったweb app素早く作れる私
企業から引っ張りだこな私
のぞむDXアプリが作れて紙の辛い作業葬れた世界の私
妄想する時間も作ったほうがいい.
とても勉強になった
React(SPA)での認証についてまとめ
https://coders-shelf.com/react-auth-problem/
Authいずれ使うので勉強になった
local storage使っては行けない
Auth0を使えDOMPuriyを使え
考えてみると認証のような面倒な事柄を全てやってくれるからこそFull Stackのフレームワークが人気があったわけで、それを使わないのであれば厄介な問題に向き合うのは当然ですよね。
たしかにバックエンド着いてないんだよなReact
“async/await” と呼ばれる、より快適に promise を利用する特別な構文があります。驚くほど簡単に理解し、使用することができます。