Nuxt Axios Firebase Realtime DB の値を一覧表示して input から追加して、追加後の一覧表示を出す
why
手軽で無料な Firebase を使ってなんかの管理システムを動くように作って
それで私が作れる機能を全て盛り込んだ 入力システムを見せられる形で作りたい
参考
Nuxt.js Vue.js 超入門
Chapter 6, 396ページ
what to do
前回の記事で Firebase RDB からの Nuxt Axios でのデータの取得はできた
今回はデータの追加をやる
axios.put で firebase の projectName.firebaseio.com/tableName
に送ることで登録できるらしい。まずはその検証をする
Firebase のデータの一覧表示、追加をやってみる
v-for で Firebase のデータをリスト表示する
getData() { axios.get(url + '.json') .then( (res) => { this.json_data = res.data }).catch((error) => { this.message = 'ERR' this.json_data = {} }) },
まずはこの getData() で this.json_data に Firebase のデータを入れる
created() {
this.getData()
},
そして created で最初に計算がされる時呼び出す
<li v-for="(data, key) in json_data" :key="key"> {{key}} {{data}} </li>
template で v-for を使い、展開する元のさっき入れた json_data
から key を指定した上で 展開する

この構造の場合は データの id? となる ai@sato や miku@hatune が
data_json の key プロパティとして自動で入る。
そして data にはさっき axios で response.data から取ってきた中身が入ってる

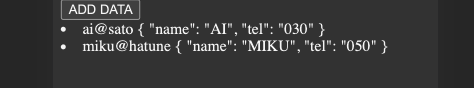
表示はこうなる
データを追加する機能を試す
methods: / addData()
addData() { const add_url = url + this.email + '.json' const data = { 'name': this.name, 'tel': this.tel, } axios.put(add_url, data) .then( ( res ) => { this.email = '' this.name = '' this.tel = '' this.getData() }) },
データを追加するには firebase のテーブル名の url と、
追加する id となるもの、今回は email の変数、
そして最後の .json の文字列が必要になる
それらを組み合わせた url + this.email + '.json' を
axios.put の第一引数として取り
第二引数には v-model で input に入れた値が入っている name と tel が
object として data にまとめられて、使われる。
送信後、.then で 送るものの id 相当の email, 中身の name, tel, が初期化される
そして getData() で更新後の値をとってくることになる。
template
<input v-model="email" /> <br/> <input v-model="name" /> <br/> <input v-model="tel" /> <br/> <button @click="addData"> ADD DATA </button> <br/>
email, name, tel, の input への入力と 追加ボタンへの関数のセットはこうする。
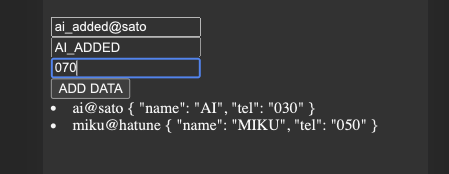
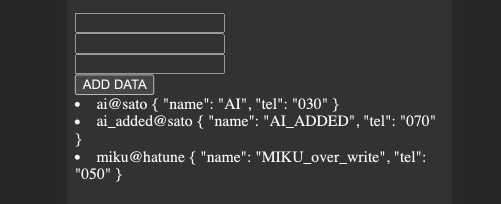
Chrome の画面

こうして新規に追加をすると

Firebase の DB に新しい値が送信され
入力欄に結びついている値がクリアされ
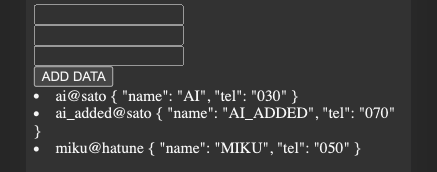
値が増えた Firebase の DB から再度データを持ってくることで画面が更新され、
3 つ目も含むデータが表示される。
上書きをしてみる
編集、update まわりの firebase axios の情報を調べると、
その関数はなく
update したい id のデータを上書きすればいいらしい。
なのでやってみる

この状態のデータに miku@hatune と同じ id (email) で追加してみる

すると、miku@hatune のデータが書き換わった。

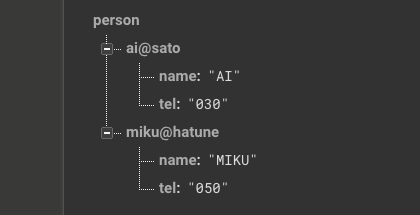
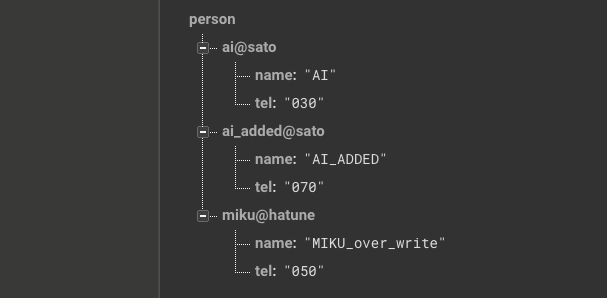
firebase の管理画面を見ても書き換わっている。
これで編集のロジックをどう作るかも見当がついた
まとめ
Firebase Realtime DB で追加処理まわりを書くには
まず get で全部撮ってくる処理を書いて
created で呼び出して json のデータを vue の変数でとって
v-for で一覧表示して
データを追加する method を作って、終わった後 get も呼び出すようにして
そして input に v-model つけて変数に持ってこれるようにして、
btn に データを追加する method を結びつける。
これで input の値を Firebase Realtime DB に追加して
今 Vue で持ってる追加用の変数を空にして
画面を更新して、追加したものも含めて表示できる
次回
次回の記事では一覧をリンク化して、モーダルを立ち上げて編集できるようにしたい。
とりあえず詳細をカードで立ち上げるところから?