CMS サービスを試してみる fetch API を使う
why

- この React で作った 電気屋のサイトの季節のセール情報を、パートの人が vi して build deploy しなくても簡単に web から編集できるようにする必要がある
- メディア系の業務委託の仕事で、WordPress CMS を使えるようになることを求められている。
- 簡易的な DB をアプリに組み込んで、気軽にいろいろ「システム」をリリースできるようになりたい
- Twitter で contentFul や microCMS などが流行っているから触ってみたい
CMS とは?
https://www.stackbit.com/blog/what-is-a-headless-cms/
最近 ヘッドレス CMS が流行っている。WordPress CMS との対比か?
headless cms とは?
疎結合なデータだけおけるシステム
従来の coupled なWPのようなCMSと異なる
Netlify CMS,Jecky II, などがあるらしい
contentFulはAPI Driven?
Gatsby などの static generation の FW はDBにアクセスする能力がないからデータを置くところに CMS を使う
NextはDockerでMySQL使えるよな??
JAM Stack , フロントと相性がいいらしい、MVC とは区分が違う
micro CMS を始めてみる


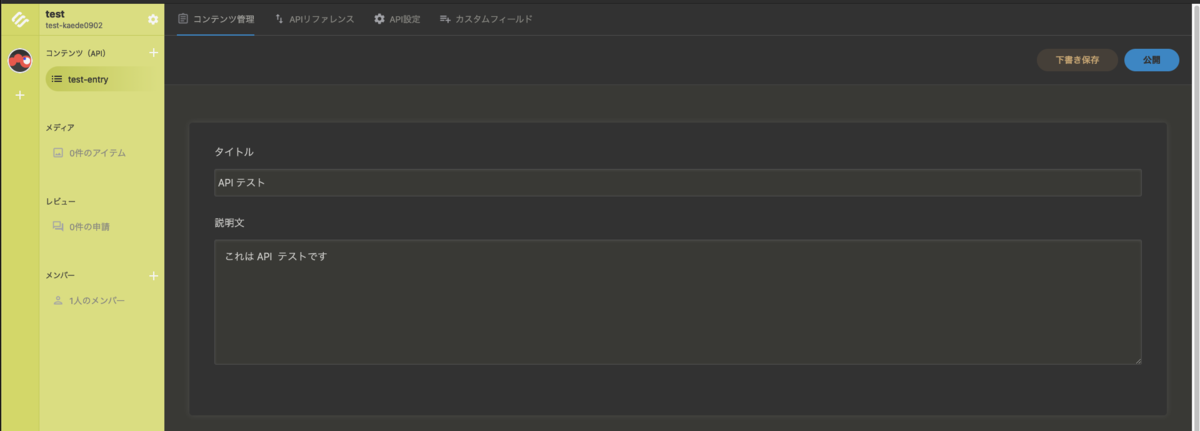
- こうやって API が作成できるらしい

- リストかオブジェクトから選べる。
- 今回はリストにする

- MySQL みたいに 内容をいれる形を作る
- 画像も入れられる?

- とりあえずタイトルと本文だけ入れて一つ投稿してみた
- API プレビューから入手して
curl "https://test-kaede0902.microcms.io/api/v1/test-entry/hogehoge" -H "X-API-KEY: hoge-hoge-hoge-hoge"
{"id":"zc4_odmo7","createdAt":"2020-09-21T17:10:12.126Z","updatedAt":"2020-09-21T17:10:12.126Z","publishedAt":"2020-09-21T17:10:12.126Z","title":"API テスト","desc":"これは API テストです"

投稿が一つしかないからこうなるのかな?
CRA Fetch
とりあえず CRA でローカルに作成
create-react-app get-micro-cms-data
そもそも fetch API の理解が必要だ
fetch('http://example.com/movies.json')
.then(response => response.json())
.then(data => console.log(data));
基本的な fetch リクエストは、本当に簡単に設定できます。以下のコードを見てください。
これはネットワーク越しに JSON ファイルを取得してコンソールに出力するスクリプトです。 fetch() の最も簡単な使い方は 1 つの引数 — fetch で取得したいリソースへのパス — のみをとり、レスポンス (Response オブジェクト) を含む promise を返します。
これはただの HTTP レスポンスであり、実際の JSON ではありません。 response オブジェクトから JSON を抽出するには、 json() メソッドを使用する必要があります。(Body のミックスインとして定義されていて、これは Request と Response の両オブジェクトに実装されています。)
{message: "X-API-KEY is invalid."}
message: "X-API-KEY is invalid."
__proto__: Object
になる
Promise がわかってないので死亡
const getData = () => {
fetch(
"https://test-kaede0902.microcms.io/api/v1/test-entry/your-id",
{X-API-KEY: 'your-api-key'}
)
.then(response => response.json())
.then(data => console.log(data));
}
Line 7:9: Parsing error: Unexpected token, expected ","
ダメだった
これで済むほど甘くないんですね....
公式のこのコードをヒントにする
const data = { username: 'example' };
fetch('https://example.com/profile', {
method: 'POST', // or 'PUT'
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data),
})
fetch ( 'URL', ), * header が足りていなかったらしい * GET だと body はいらない?