Firebase Real Time Database を作成してブラウザで json を表示したり、axios で取ってきたりする
why
Nuxt で使う準備。
コンソールで作成
Firebase Cloud Console から Create Database でデータベースを作成する
全公開設定の test で作成する。
person を作って中身を入れる

person の中に senkyo, takeshi, の年齢と電話番号のデータを作成する
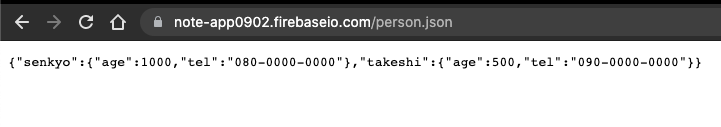
ブラウザで DB の URL の json にアクセス
そして、これに person.json をつけた
https://note-app0902.firebaseio.com/person.json
の URL にアクセスすると

このように json 形式で返ってきた値が表示される。
Vue などで表示する
このデータはこの記事で axios で JSON Placeholder のサンプルデータを
とってきたのを少し変えると、 axios でとってくることもできる。
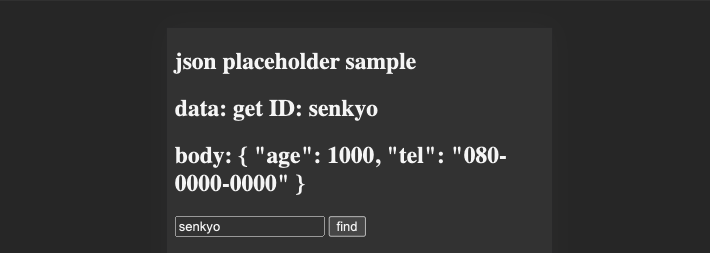
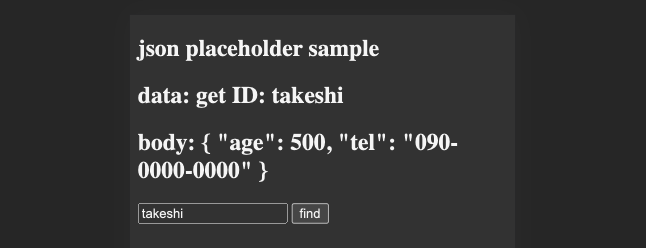
<h2> body: {{ json_data}} </h2> <input type="text" v-model="finder" /> <button @click="getInputIdData"> find </button>
const url = "https://note-app0902.firebaseio.com/person/" methods: { getInputIdData: function(event) { axios.get(url + this.finder + '.json') .then( (res) => { this.json_data = res.data this.message = 'get ID: ' + this.finder }).catch((error) => { this.message = 'ERR' }) } },
先ほどの直接 person の url を叩いた場合とは違い、
内部のを叩くので、person/ で一回区切る。
そして その後に 検索する id + .json で get する。

[
するとその id の配下を全て表示できる。こうやって id で検索ができる。
まとめ
Firebase の値を外部から取ってくるには
Project を作成して
Real Time Database を作成して
中に適当なデータを作成して
その URL と データの親の名前 + .json でブラウザからアクセスする
すると、中身が表示できる。