Ledger, 受付台帳, Detail
intro
前回の八耐から業務用 承り台帳Webアプリ,"Ledger"を製作している.
その進捗だ.
Github: https://github.com/kaede0902/cake3/tree/master/ledger/
2019.10.13 11:50
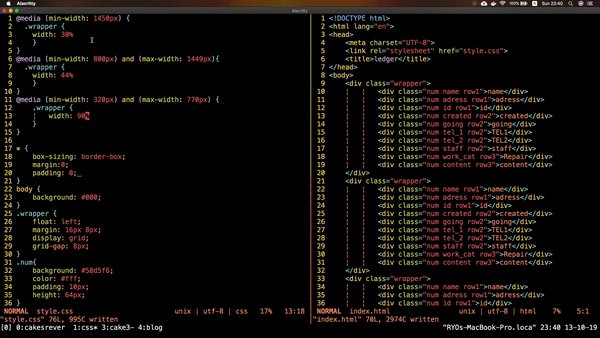
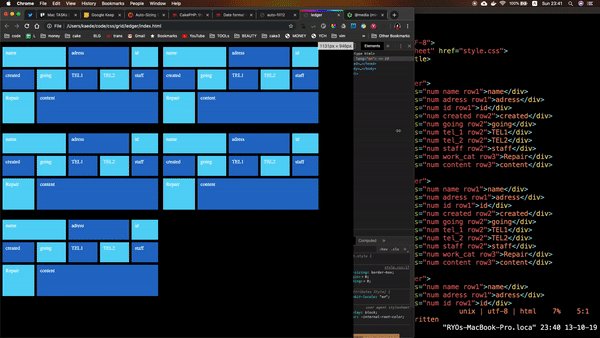
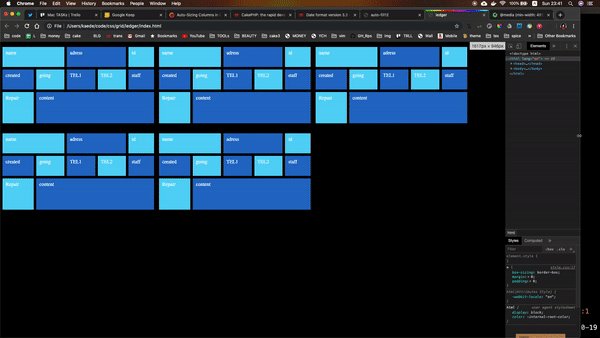
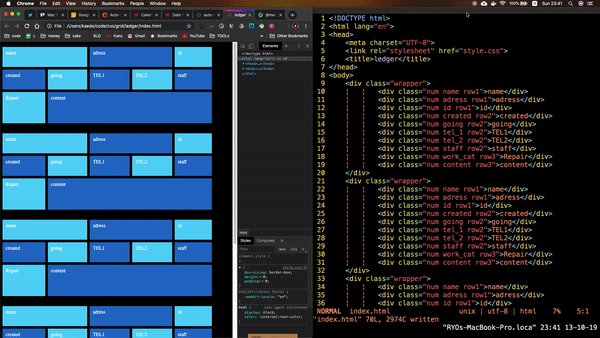
- at media 1450px, 880px, 320px,で分けた.
- スマフォ,タブレット,PCに対応したresponsiveなlayoutにした.

2019.10.13 00:58
- color change black main
- set ctp. stylesheet.

2019.10.15 00:15
- add hover to each card, and add link to edit of each card.
- paginator Ui update

2019.11.10 04:00
- start separating and using
Element - Designed header

2019.11.10 05:45
- Made up original header nav
- And UI cleaner


2019.11.11 01:00
- enabled changing background color black to blue, by done or yet.
- card background changed by record, $ledger->done.

2019.11.20 00:35
- Learned how to show img, add link to img
- updated nav.
- used the nav to index and add


2020.02.15 16:25
- herokuでdeployを試みたが失敗してしまった
https://ledgers-k.herokuapp.com/
