Bootstrap Example
why
FirebaseのDBの使用に,デザインコストをかけない手段として
Bootstrap4のTable-resonsiveとFormを検討した.
導入
cdnのlinkをstyleに記述する
Reactではnpm i で入る.cdnよりも組み込んだ方が動作が速い
Reactではこれの通りにindex.jsでimportしたら使えた.
form form-control
<form> <div class="form-group"> <label for="exampleInputEmail1">Item Name</label> <input type="email" class="form-control" id="nameForm" placeholder="Enter Name"> </div> </form>

divにform-group, label forにexmaple Input Email1,
classにform-control.
labelはあった方が間がつまらない
ただこのままだと一番右まで伸びていく.
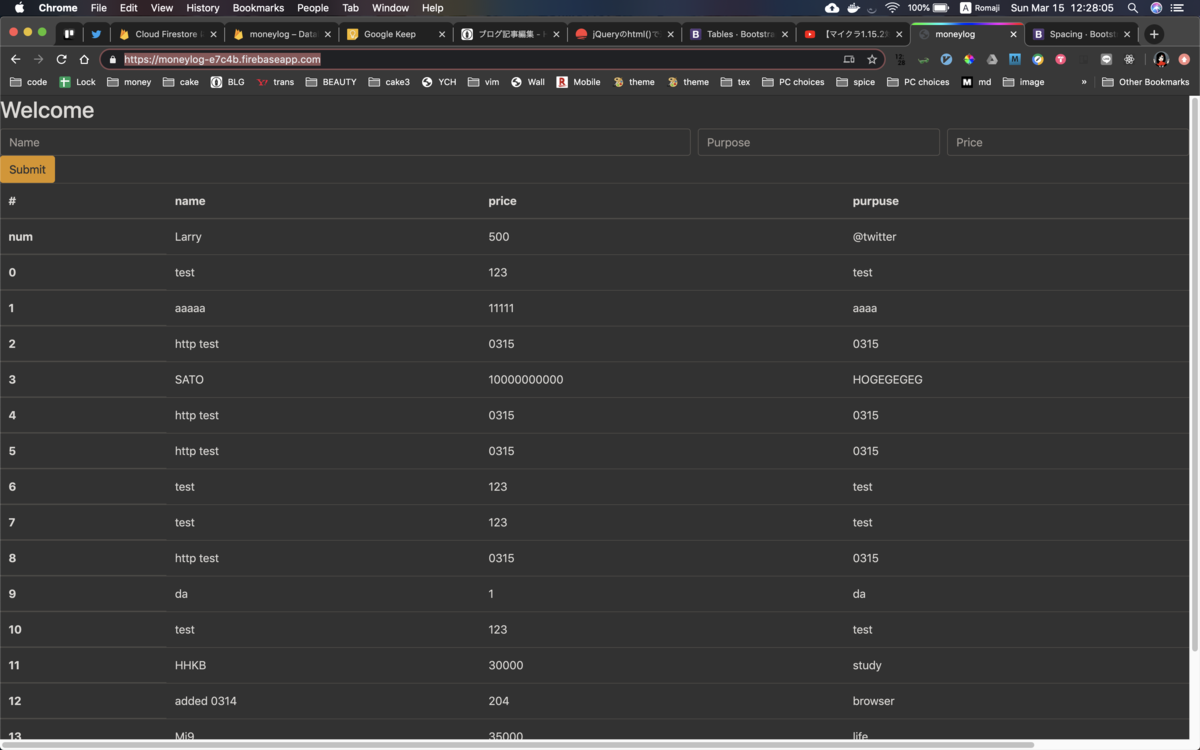
<form> <div class="form-row"> <div class="col-7"> <input type="text" class="form-control" id="nameForm" placeholder="Name"> </div> <div class="col"> <input type="text" class="form-control" id="nameForm" placeholder="Purpose"> </div> <div class="col"> <input type="text" class="form-control" id='price' placeholder="Price"> </div> </div> <button type="submit" class="btn btn-primary">Submit</button> </form>
col7, col, col,
で 7:1:1で並べられる
Align Center

Bootstrap実装前の状態がこれだが

単にこれにform-controlを入れると長くなってしまう

containerにcol-lg-1を入れると狭くできるが,
input がcenterに寄らない
もちろん3だともう少し広くなるだけ.

mx-autoをつけるとFormも中央に寄った

btn
btn btn-primaryをつけると綺麗になる
btnで丸く, primaryでいい色に
幅をformのように広くするやり方はわからん btn-group, btn-group-justifiedは効果なし
btn-lgで大きくはできる.広くfitはできない
table
<div class="table-responsive"> <table class="table" id='table'> <thead> <tr> <th scope="col">#</th> <th scope="col">name</th> <th scope="col">price</th> <th scope="col">purpuse</th> </tr> </thead> <thead id="usercol"> <tr> <th scope="row">num</th> <td>Larry</td> <td>500</td> <td>@twitter</td> </tr> </thead> </table> </div>

動的な追加はjqのappendでtrごと挿入することで実装できる
なおそれで作ったらxvideoのscript埋め込まれて笑った h()見たいなの入れないとな
.table-responsiveはスマフォでも綺麗に見れる,bootstrap最高
maring, padding mb-2
marginがm, padding がp, leftがl, topがt, bottomがb,
0-5で調整,それらをまとめて使う
mb-2でmargin bottom2として読まれる.
mx-autoで簡単に中央揃えされるはず??うまくいかない.
text-centerではほぼうまくいった
font
text-primaryでbtn-primaryと同じいい色になる

font sizeはh1やh2を付け足すことで調整する