react copy to clipboard しようとする
why
for easy biz mail
import React from "react";
import copy from "copy-to-clipboard";
export default function useCopyToClipboard() {
function handleCopy(text) {
if (typeof text === "string" || typeof text == "number") {
copy(text.toString());
} else {
console.error(
`Cannot copy typeof ${typeof text} to clipboard, must be a string or number.`
);
}
}
return handleCopy;
}
とりあえずこれで行けるらしい
npm i
npm i copy-to-clipboard + copy-to-clipboard@3.3.1
- 入れてみた
- lib/useCopyToClipboard.jsx を作成
import React from "react";
import copy from "copy-to-clipboard";
export default function useCopyToClipboard() {
function handleCopy(text) {
if (typeof text === "string" || typeof text == "number") {
copy(text.toString());
} else {
console.error(
`Cannot copy typeof ${typeof text} to clipboard, must be a string or number.`
);
}
}
return handleCopy;
}
function CopyButton({ code }) {
const [isCopied, handleCopy] = useCopyToClipboard();
return (
<button onClick={() => handleCopy(code)}>
{isCopied ? `Success` : 'copy this'}
</button>
);
}
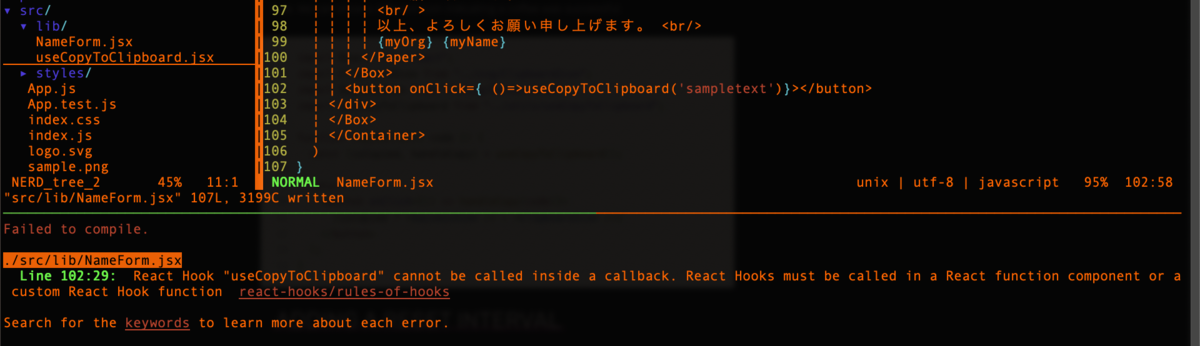
うまくいかない
hook わからん

- そもそも copy するためには文章全体を一度一括して合成すべきだよね
- state の輸出分からなくて function 分けられてないよね
最悪 onChange する旅にぜんぶ合成して clipboard に押し付けるアプリにするか?